Monstroid bietet eine Vielzahl von Werkzeugen und Optionen an, mit deren Hilfe die Webmasters eine Website komplett ohne besondere Programmierkenntnisse neugestalten können. Werfen wir also einen Blick darauf, wie das Ganze funktioniert.
- Zunächst geht bitte zu eurem WordPress Admin-Panel und klickt auf Cherry-Reiter.
- Im Popup-Menü wählt bitte "Allgemein". Hier werden wir das Favicon-Icon ändern.
- Ihr könnt das Standardsymbol löschen, indem ihr auf die X-Taste drückt und ein Favicon mit der Taste "Medien wählen" hochlädt.
- Wenn ihr es erledigt habt, scrollt die Seite nach unten und drückt auf "Optionen speichern".
- Als nächstes müsst ihr den Titel eurer Website ändern. Geht bitte zu "Cherry" und findet den Reiter "Logo".
- Löscht das Standard-Logo und ersetzt es mit eigenem Bild mit Hilfe der "Medien wählen"-Taste.
- Ihr könnt auch ein Text-Logo verwenden. Dazu überprüft das Feld oben und legt die erforderlichen Parameter fest.
- Drückt auf "Optionen speichern".
Und jetzt erstellen wir ein Menü für euren Blog:
- Geht bitte zu "Darstellung"> "Menü"
- Drückt auf "Neues Menü erstellen", gebt den Namen des neuen Menüs im Pop-up-Feld an und drückt auf die Taste "Menü erstellen".
- Jetzt müsst ihr die Seiten erstellen, die im Menü angezeigt werden. Dafür geht zu "Seiten"> "Neu".
- Gebt den Namen der Seite und klickt auf "Veröffentlichen".
- Nun lasst uns einige TEST-Seiten erstellen und zum "Menü"-Raster zurückzugehen. Öffnet das zuvor angelegte Menü. In der linken Spalte könnt ihr die Testseiten sehen. Überprüft sie und drückt auf "Zu Menü hinzufügen".
Die hinzugefügten Seiten werden im rechten Block angezeigt. Jetzt müssen wir die Menüstruktur neu anordnen. Zieht einfach per Drag & Drop die Elemente, die ihr braucht.
Menüstruktur
Ihr könnt auch neue Kategorien zu einen bestimmten Menüraster hinzufügen. Dafür klickt auf die "Mega Menü" -Taste. Ihr werdet zum Anpassungsfenster umgeleitet werden.
Ihr könnt eine aktuelle Kategorie löschen oder eine neue hinzufügen. Dafür müsst ihr ein ordnungsgemäßes Widget im rechten oberen Menü auswählen.
- Klickt auf das Widget, wenn es zu dem Menü hinzugefügt werden soll, und es wird in der Box erscheinen. Danach drückt auf die Schaltfläche "Bearbeiten" und gebt die Einstellungen des Widgets an.
- Mit Hilfe von "+" und "-" könnt ihr die Breite des Widgets anpassen.
- Ihr könnt neue Kategorien erstellen, um sie zum Menü hinzuzufügen. Dafür geht bitte zu "Beiträge"> "Kategorien"
- Gebt den Namen, übergeordnete Kategorie und Beschreibung der Kategorie an. Danach drückt die Taste "Neue Kategorie hinzufügen".
- Wenn ihr fertig seid, schließt das Popup-Fenster, drückt auf die Taste "Menü speichern" und sieht euch die Vorschau an.
- Vergesst nicht, das Feld "Primär" im folgenden Block anzuklicken.
- Danach müsst ihr die Homepage für euren Blog einrichten. Geht zu "Einstellungen"> "Lesen".
- Wählt die Titelseite und Blog-Seite, und gebt die Anzahl der Beiträge und Artikel auf der Startseite an.
- So weit so gut, jetzt gehen wir zu dem nächsten Abschnitt über - zu den Layouts. Standardmäßig sind die Layouts auf "Keine Seitenleiste" mit Ausnahme der beiden letzten eingestellt. Ihr müsst den Layout-Typ wählen und auf "Optionen speichern" drücken .
- Der nächste Abschnitt ist der Blog. Hier könnt ihr die Bildgröße, Ausrichtung, die Länge von der Inhaltanzeige, etc. ändern. Auf diese Weise könnt ihr den Inhalt des Blogs in Übereinstimmung mit den Besonderheiten eures Unternehmens anpassen.
- Lasst uns nun die Farbe vom Body-Container ändern. Öffnet bitte "Styling".
- Wählt die richtige Farbe oder das Bild aus und passt sie in Übereinstimmung mit dem Corporate Design eures Unternehmens an.
- Drückt auf "Optionen speichern".
Unter dem Reiter "Farbschema" findet ihr alle voreingestellten Farben. Ihr könnt sie auch ändern.
Soziale Optionen sind ein Muss für jede moderne Website. Mit Hilfe von Cherry Social Plugin, werdet ihr in der Lage sein, alle Arten von sozialen Icons auf die Seiten hinzuzufügen.
- In erster Linie wählt die Option “Cherry” und findet den Tab “Social”.
- Klickt die sozialen Plattformen an, die ihr auf eure Website hinzufügen möchtet.
- In den folgenden Abschnitten müsst ihr den Titel für soziale Icons eintragen, und die Font-Icons und URLs für die Buttons definieren. Ihr könnt auch die Standard-Icons löschen, indem ihr auf die "Papierkorb"-Taste drückt.
Wenn ihr den Vorgang abgeschloßen habt , drückt bitte auf "Optionen speichern".
- Fahren wir weiter fort und nun kreieren wir einen Portfolio-Galerie Beitrag. Navigiert bitte zu “Portfolio” > “Element hinzufügen”.
- Gebt den Titel und das Format des Beitrags an.
- Scrollt die Seite runter bis zum Abschnitt "Postformatoptionen" und drückt auf die “Medien wählen” -Taste.
In den folgenden Abschnitten kann man die Slider einstellen, Höhe/Breite und die Dauer der Übergänge anpassen. Wenn alle Bilder hinzugefügt sind, drückt bitte auf den Button "Veröffentlichen".
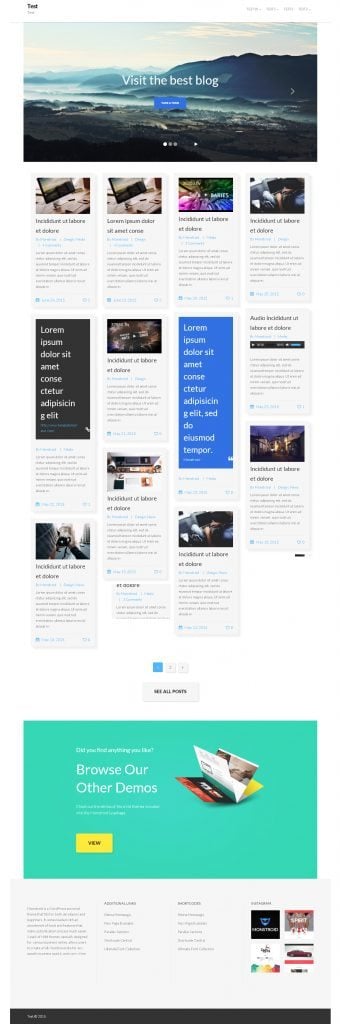
Als Endergebnis bekommen wir einen voll funktionsfähigen Blog, der folgendermaßen aussieht:
Also das war nun ein kurzer Überblick darüber, wie man einen WordPress-Blog mit Monstroid von Grund auf erstellt. Es gibt auf jeden Fall noch viel mehr Eigenschaften von unserem Spitzenprodukt des Hauses und wir werden sie alle später hier schildern. Weitere Anleitungen findet ihr hier.
Bleibt dran!
Dieser Artikel wurde aus dem Englischen übersetzt. Das Original findet ihr hier: How to Start a Blog with Monstroid WordPress Theme