Werkzeige zum Erstellen vom Besten Interaktiven Design
Die meisten Websites und Anwendungen sind interaktive und ein moderner Webdesigner soll viele Abwägungen, die sich von traditionellen grafischen Designs sehr unterscheiden, vornehmen. Um die Lücke zu schließen, lernen Designer die Grundlagen des Interaktionsdesigns. Interaktionsdesign, genau wie User Experience Design (UXD), erleichtert die Interaktion zwischen der Person und ihren Umwelten. Es gibt aber der Unterschied zwischen UX und Interaktive Design: Interaktionsdesigner fokussiert sich auf die Interaktion zwischen der Person und die Maschine.
Um solche Interaktion zu ermöglichen, gibt es eine Menge von interaktiven Werkzeugen. Im heutigen Beitrag findest du die Liste von besten interaktiven Werkzeugen für dein neues Projekt. Wie ein interaktiver Designer kannst du diese Tools verwenden, um das Webdesign Leben zu optimieren.
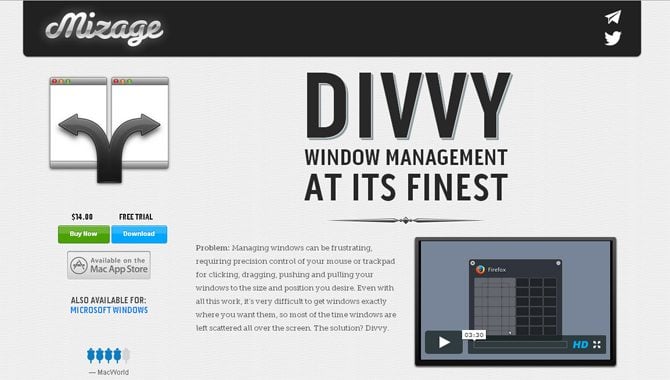
Denn Webdesigner mit vielen Programmen gleichzeitig arbeitet, ist es immer zu wenig Platz auf Bildschirm. Es gibt aber eine gute Lösung - Divvy von Mizage. Dank diesem Werkzeug kann man mit der Maus oder Trackpad schnell und rationell die gewünschte Größe und Position des Fensters bestimmen. Die Anwendung verwendet das Grid System zur Erstellen des Fensters durch Klicken und Ziehen. Zudem kann man Tastaturkürzel selber anpassen.
* * *
Dank perfektem Text-Rendering ist alles im sketch (Skizze) scharf und fluid. Auto Save, iCloud oder Retina – alles hat Sketch. Dieses Werkzeug verbessert sich weiter. Es gibt kein Webdesigner, der ohne Grid und Sketch arbeiten kann. Außerdem, wenn du leistungsfähigen Vektor Grafiken suchst, die leicht zu bedienen und flexibel sind, ist „Sketch“ genau das richtige Werkzeug für dich.
* * *
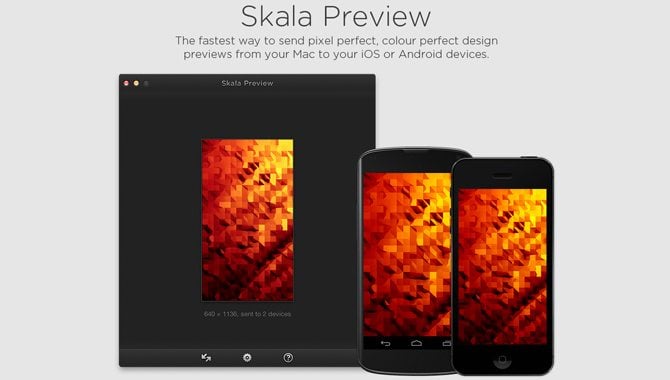
Skala ist ein interessantes Werkzeug zur Gestaltung von Benutzeroberfläche und Icons. Fall du ein App oder Mobile Website in Photoshop gestaltest und dazu noch es auf dem Mobile Device testen will, kannst du es mit Skala machen. Die Mac-App Skala Preview schickt Design-Entwürfe vom Mac an ein Android oder mehrere iOS-Geräte
* * *
Wenn du Text-Inhalte in Website automatisch skalierbar machen willst, kommt FitText ins Spiel. Dank diesem jQuery PlugIn bekommt man die flexiblere Schriftgröße. Man verwendet FitText auf dem responsiven oder flüssigen Layout, um Schrift-Slogans, Webseiten-Titel oder Texte in einem großen Header-Bild in Relation zur Breite des Elternelementes zu skalieren.
* * *
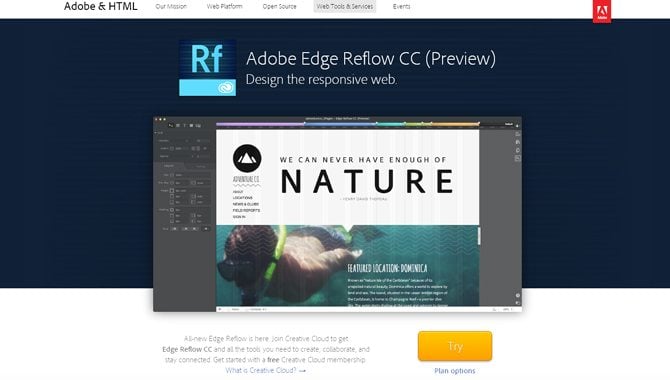
Adobe Edge Reflow wurde mit Creative Cloud-Mitgliedern freigegeben. Das Werkzeug wünscht sich jeder Webdesigner, der responsiven Layouts für Webdesign erstellt. Adobe Edge Reflow gestaltet Layouts, die sich automatisch an verschiedene Bildschirmgrößen anpassen. Das Werkzeug nutzt CSS und greift auf WebKit als Browser-Engine zurück.
* * *
Tridiv ist ein außerordentlicher webbasierender 3D Editor zur Erstellung von 3D Objekte mit CSS. Der Bildschirm ist in vier Abschnitte unterteilt, damit man gleichzeitig ein Drahtgittermodell aus verschiedenen Perspektiven und ein fertigen Objekt sehen kann. Man kann extrem anspruchsvolle 3D Objekte erstellen und HTML/CSS durch Tridiv oder auf CodePen bearbeiten.
* * *
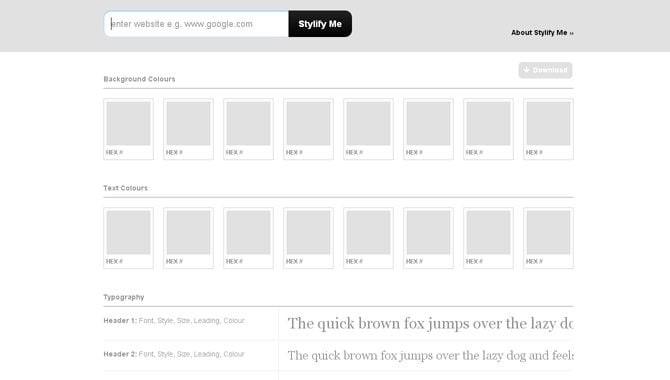
Wenn Du verschiedene Stile und gemeinsame visuelle Elemente auf der Webseite, wie zum Beispiel Textfarben, Bildabmessungen, Hintergrundfarben oder Typografie untersuchen wollen, ist Stylify ich ein ideales Werkzeug für dich. Dank diesem Werkzeug kann ein Designer die CSS-Styles untersuchen ohne dafür jedes Element zu überprüfen. Man muss nur die URL oben auf der Seite eingeben und auf den Button „Stylify me“ drücken. Man kann seine Ergebnisse in pdf-Datei speichern und später ansehen.
* * *
Dieser Artikel wurde aus dem Englischen übersetzt. Das Original findest du hier: Tools to Create the Best Interactive Design