Was kommt als nächstes? Top-Webdesign-Trends im Jahr 2019
Da wir immer mehr Zeit online verbringen, wird die Verfolgung der neuesten Trends bei der Erstellung von Websites zum Markenzeichen für professionelle Designer und gewöhnliche Internetnutzer. In diesem Beitrag werden wir sehen, wie sich Grafiktrends entwickeln und wie Technologie unsere täglichen routinierten Aktivitäten in atemberaubende Erlebnisse verwandeln kann.
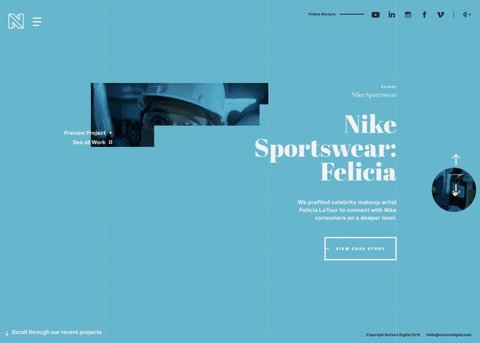
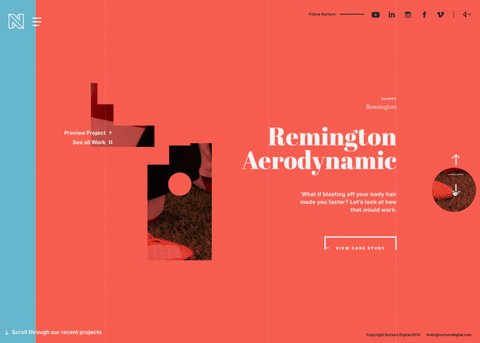
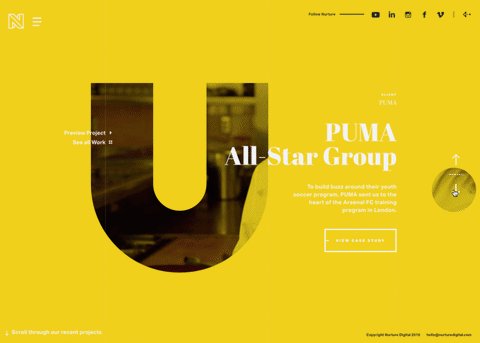
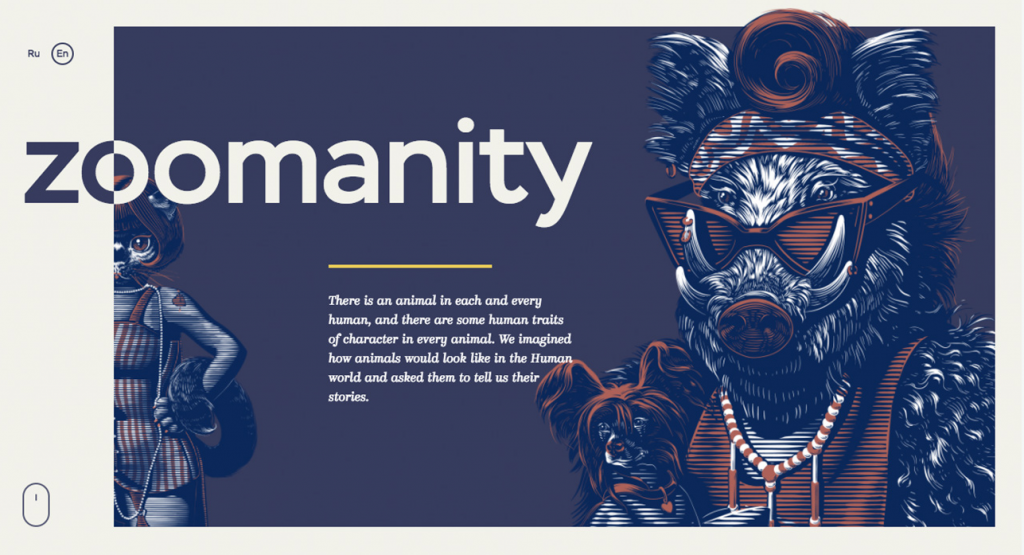
Saubere Layouts und fette Schriften
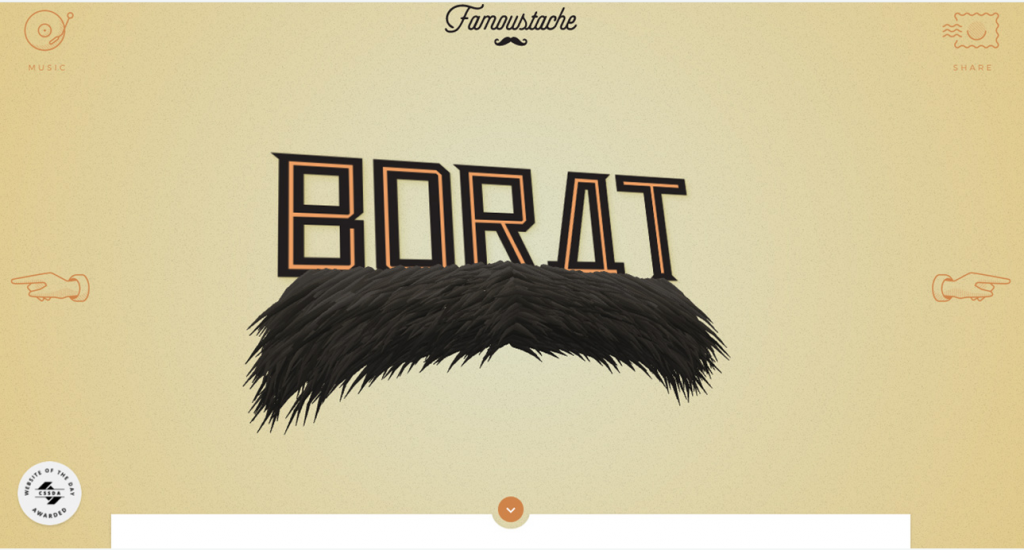
Im Jahr 2018 werden Webdesigner die mobilen User gewinnen, indem sie die Ladezeit auf ein Minimum reduzieren. Wir gehen davon aus, dass Layouts noch sauberer und umsatzorientierter werden als im Jahr 2017. Benutzer werden nicht mehr durch komplexe, auffällige Elemente ermüdet, stattdessen bekommen sie sehr einprägsame Schlagzeilen und Handlungsauf-forderungen mit viel negativem Raum zu sehen. Originale Schriften werden Grafiken und 3D-Animationen aus dem Rampenlicht heraushalten.
Bottom-Menüs and Sticky-Elemente
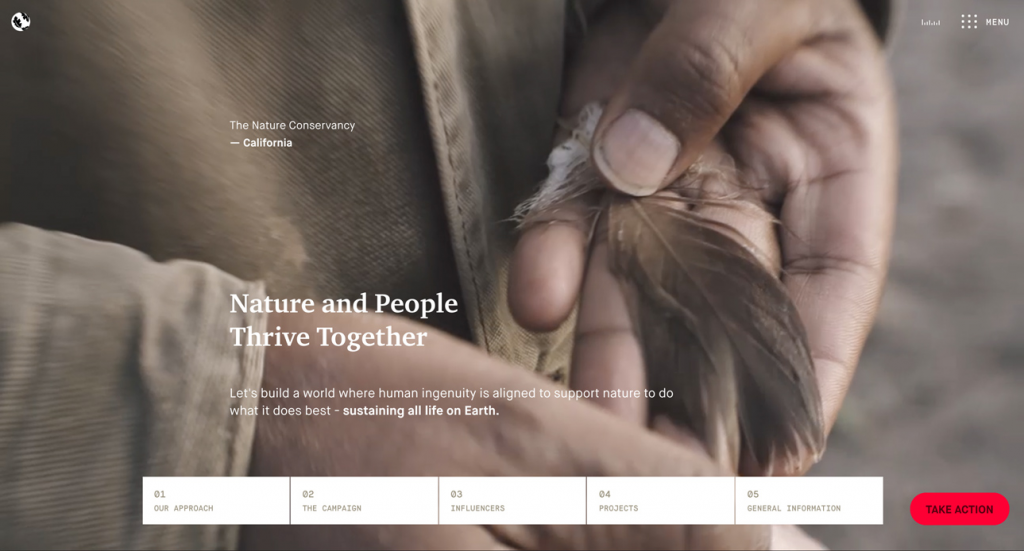
Hamburger Menüs bleiben immer noch im Trend, aber viele Webdesigner bevorzugen registerkartenbasierte Navigation am unteren Rand der Seite. Wie Ihr vielleicht schon ahnt, liegt dies an den Leuten, die sich an die unteren Navigationssymbole auf ihren Mobilgeräten und Tablets gewohnt sind. Sticky-Call-to-Action-Elemente sind immer sichtbar für Benutzer beim Scrollen auf den Seiten, was zu erhöhten Conversions führt.
Module und unregelmäßige Raster
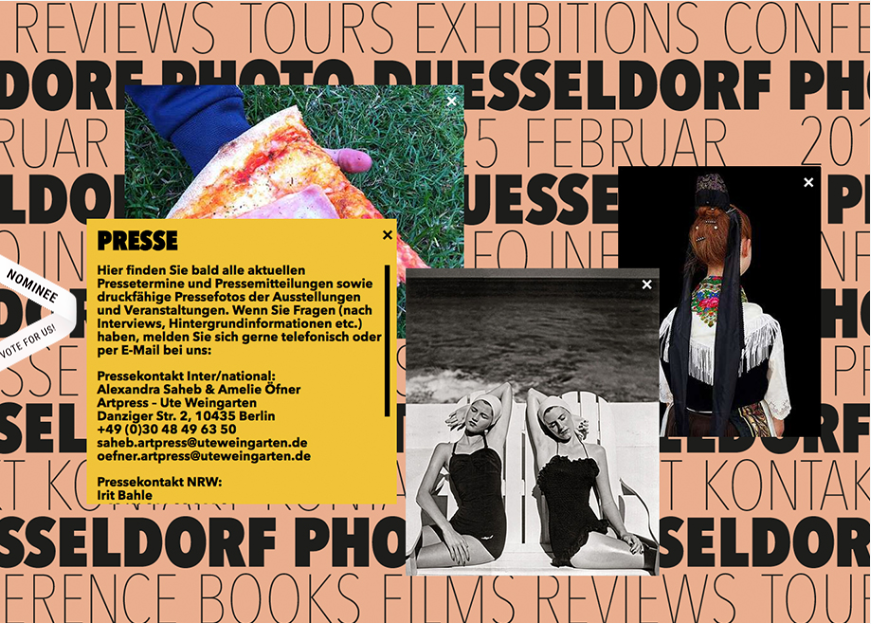
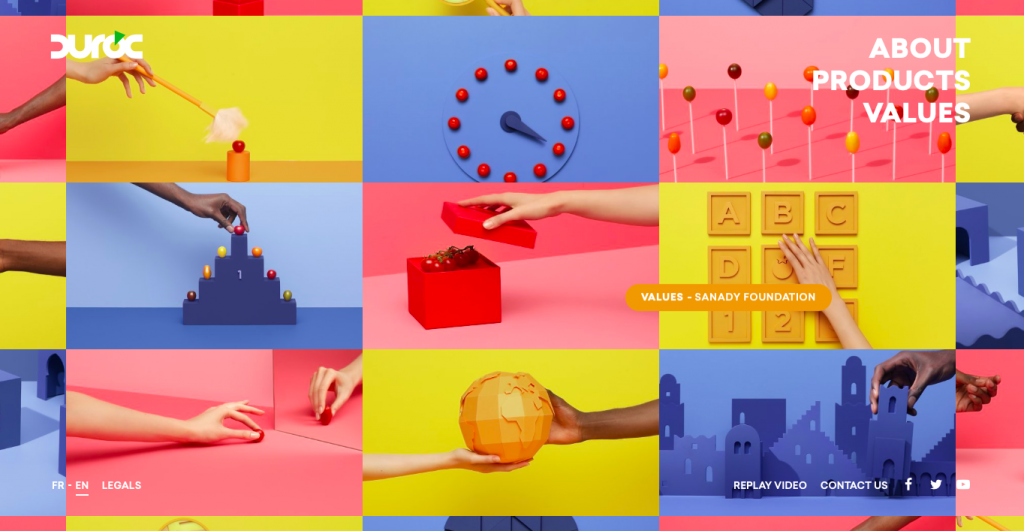
Modulare Layouts erreichten 2017 ihren Höhepunkt. Designer verwenden sie, um Textinhalte und visuelle Elemente in zusammenhängende und ausgewogene Geschichten zu strukturieren. Mit einer immer stärker ausgeprägten Geometrie werden die Websites 2018 Mosaikraster und chaotische Kartenlayouts aufweisen. Viele Designs enthalten Bilder und Texte, die in unregelmäßigen, aber dennoch für Mobilgeräte geeigneten geometrischen Mustern angeordnet sind.
Längere Inhaltsformulare
In letzter Zeit tendieren die Besucher der Website dazu, lange Inhalte zu scrollen und zu scannen. Suchmaschinenoptimierung erfordert die Erstellung von Websites rund um den Inhalt und die Platzierung vom Content im "nicht sofort angezeigten Bildbereich".
Personalisierung
Moderne Websites sammeln viele Daten über uns und unsere Browsergeschichte. Verbraucher sind es bereits gewohnt, mit dem Namen angesprochen zu werden und spezifische Inhalte angezeigt zu bekommen, abhängig vom Standort, vorherigen Käufen usw. Dank gespeicherten Informationen werden die Besucher weiterhin einzigartige Benutzererlebnisse erhalten und emotional an Marken gebunden sein.
Cinemagramme
Im Jahr 2018 sorgen Cinemagramme weiterhin für Unterhaltung der Nutzer und legen den Fokus auf wichtige Conversion-Punkte. Diese animierten Bilder sind auf Produktseiten am zweckmäßigsten, wo sie bestimmte Elemente eines Produkts in Bewegung oder aus einem anderen Winkel zeigen können. Cinemagramme laden viel schneller als Videos, so dass sie perfekt zu modernen, leichten Websites passen.

Skalierbare Vektorgrafiken
JPGs, PNGs und GIFs verlangsamen die Seiten, daher werden sie durch skalierbare Vektorgrafiken ersetzt. SVGs beeinträchtigen die Leistung der Website nicht und ihre Qualität bleibt auch nach der Skalierung des Bildes auf einem mobilen Bildschirm erhalten.
Microinteraktionen
Mikrointeraktionen sind solche Optionen, die einem Benutzer zur Verfügung stehen, ohne dass man die gesamte Seite neu laden muss. Es sind z. B. solche Möglichkeiten:
- Feedback hinterlassen oder auf "Gefällt mir"-Button klicken
- einen Kommentar schreiben
- Seiteneinstellung ändern
- Umgang mit Benutzerfehlern
Wir werden auch viele Web-Anwendungsfunktionen wie Push-Benachrichtigungen und Begrüßungsbildschirme sehen, die in Websites eingebettet sind. Dieser Trend zielt darauf ab, eine starke Beziehung zu jedem Nutzer aufzubauen und ihn dazu zu ermutigen, mehr Zeit auf der Website zu verbringen.
Animierte Typografie
Im Jahr 2018 werden große animierte Schaltflächen und Bilder einer scrollgesteuerten Animation Platz machen, die den Schwerpunkt auf Typografie legt. Die meisten Layouts enthalten animierte Logos, Überschriften und Handlungsaufforderungen, bleiben jedoch statisch und sauber.
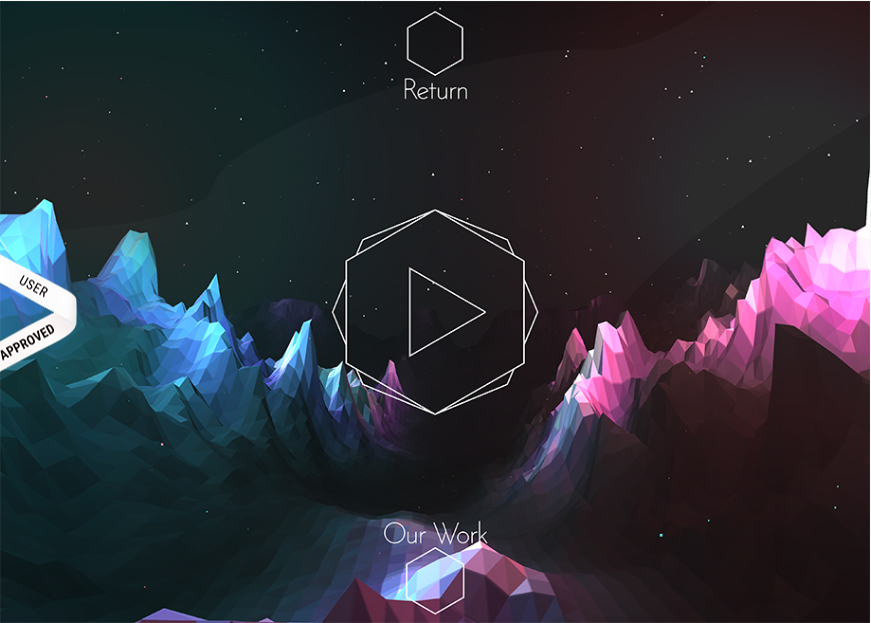
Videos der nächsten Generation
Riesige Hintergrundvideos und Video-Intros waren trendig im Jahr 2017. Sie werden nun auf die nächste Ebene gebracht und interaktiv gemacht. Mit 360-Grad-Videos, Video Mapping und Augmented Reality Videos, die in viele Webseiten eingebettet sind, werden die Zuschauer spektakuläre und umwerfende digitale Markenerlebnisse genießen können.
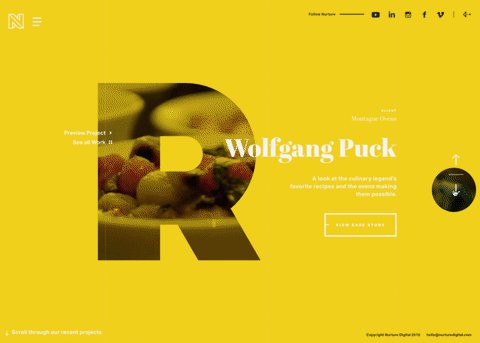
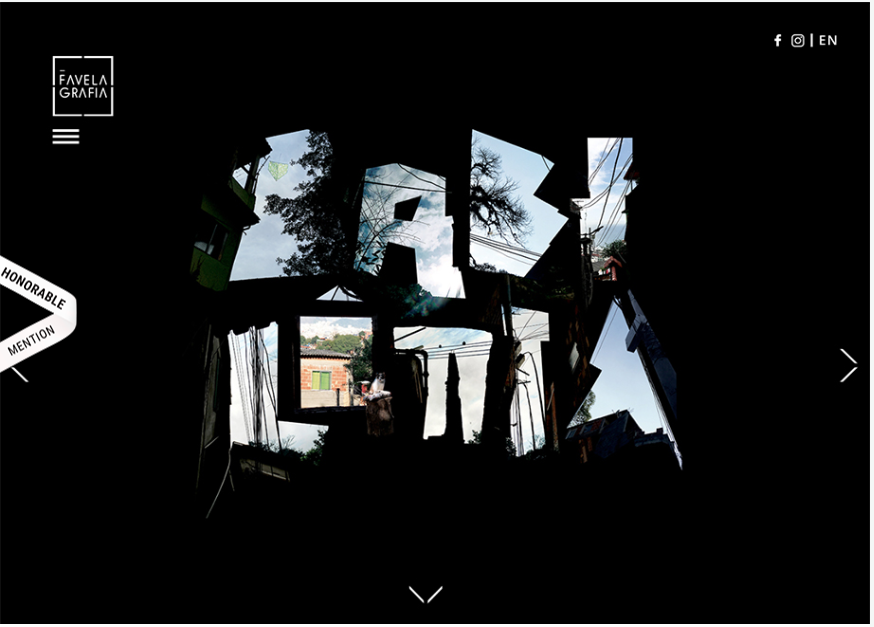
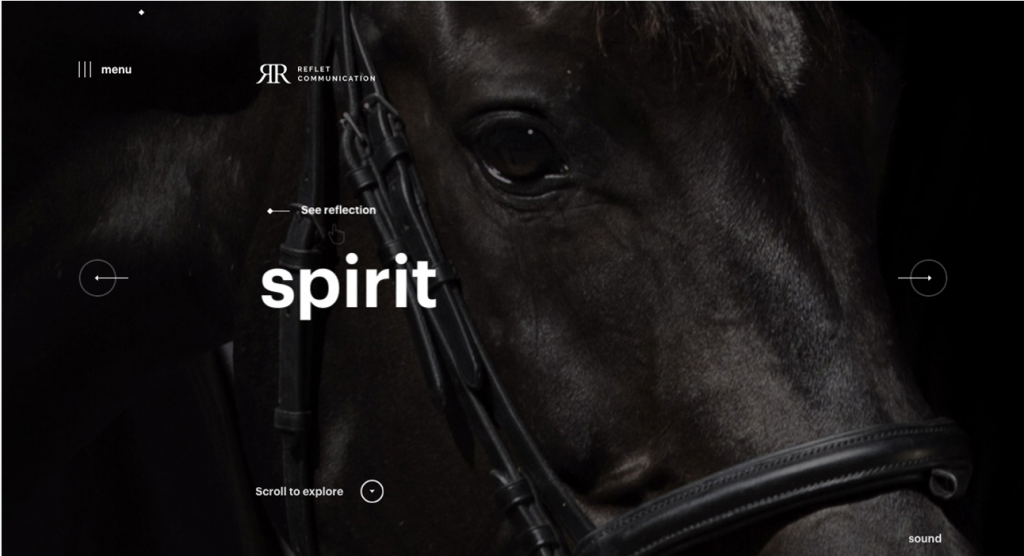
Negativraum und Schriften
Einer der größten Trends 2018 ist die Kombination von fetten Schriftarten mit negativem Raum. Fotohintergründe und Bilder schimmern durch die Buchstaben und erzeugen einen tiefen und lebendigen Eindruck.
Farbverläufe und Doppelbelichtung
Umfangreiche Verwendung von hellen Farben wird ziemlich typisch für die Webdesigns 2018 sein. Farbverläufe haben seit den frühen 2000er Jahren ein Comeback erlebt, nur um mit Hintergrundbildern mit Doppelbelichtung kombiniert zu werden. Wenn man zwei Fotos aufeinanderlegt, ein monochromes Bild oder farbige Farbtöne hinzufügt, entsteht ein tolles Erscheinungsbild, das die Grafikdesign-Trends auf vielen Websites im nächsten Jahr bestimmen wird.
Verzerrte Bilder
Designer werden auch versuchen, User mit verzerrten Bildern und "Defekt" -Effekten zu überwältigen und zu schockieren. Mit Farbkanälen werden sie Websites erschaffen, die Horrorfilmszenen oder Halluzinationen ähneln. Realitätsverzerrungen und zerstörte Ästhetik werden die Show 2018 bestimmen.
Sketch-Designs
Handgezeichnete Illustrationen und Icons werden einzeln oder in Kombination mit Fotos verwendet. Sie laden schnell und verleihen jedem Website-Design ein kreatives Flair. Unterschiedliche Texturen, wie Papier oder Metallic, werden in klassische Fotohintergründe integriert und verleihen ihnen einen realen oder materiellen Look.
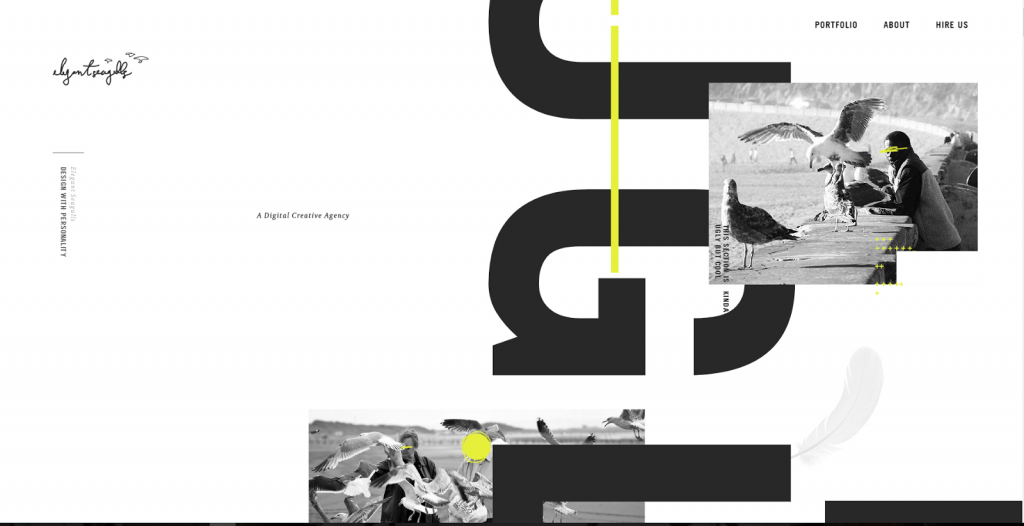
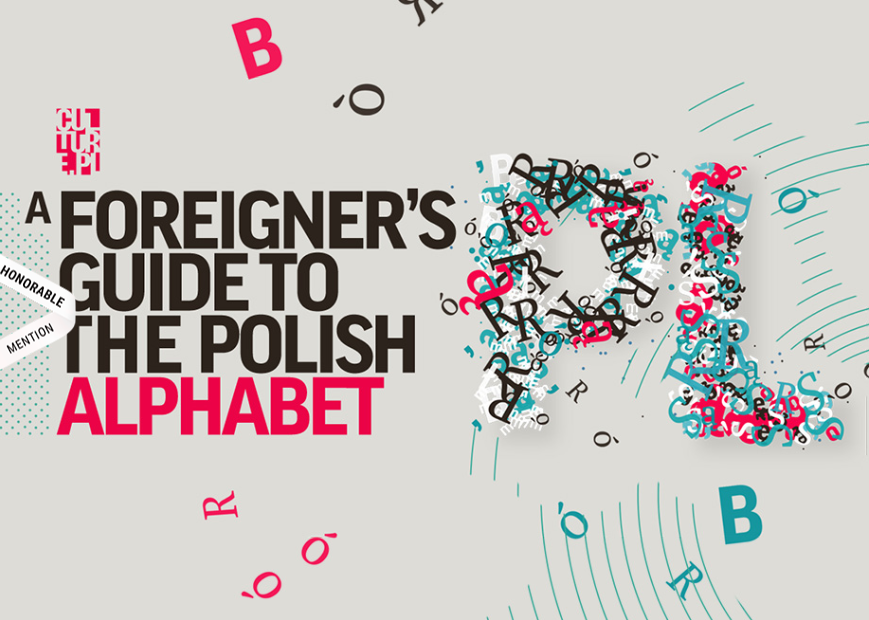
Beschnittene, unordentliche Typografie
Wir werden viele unordentliche Schlagzeilen mit zerstreuten und beschnittenen Buchstaben sehen, die Aufmerksamkeit des Betrachters wecken und zu fesseln verstehen. Typografie ist so eng mit Bildern verflochten, dass sie wie 3D- oder reale Objekte aussieht.
Offene Gestaltung
Asymmetrie, frei schwebende Elemente und Texte, die sich mit Bildern überschneiden, gelten nicht länger als geschmacklos. Wir werden Ebenen von Bildern genießen, die sich mit unterschiedlicher Geschwindigkeit bewegen (Parallax-Scrolling) und große Hintergrundfotos, die nicht auf die Seite passen.
Chatbots und das Sprachverständnis von Computer
Wir freuen uns auf einfache Gespräche mit intelligenten Chatbots, anstatt auf Seiten nach Informationen zu suchen. Technologien zur Verarbeitung natürlicher Sprache werden es Bots ermöglichen, natürliche menschliche Sprache zu verstehen, ohne sich so stark auf Schlüsselwörter zu verlassen. Beeindruckend, oder?
Seht Euch unsere Sammlung von Website Vorlagen an, deren Ertstellung von heißesten Trends des Jahres 2018 inspiriert wurde. Was haltet Ihr davon? Vergesst nicht, Eure Gedanken in den Kommentaren zu teilen.