Wie erstelle ich dynamische Seitenleisten mit Cherry Sidebars Plugin
Immer die gleichen Widgets auf allen Seiten Eurer Website zu nutzen ist nicht wirklich cool, oder? Heute werden wir einen Blick auf unser neues Cherry Sidebars Plugin werfen, um zu lernen, wie Ihr verschiedene Widgets auf jeder beliebigen Seite Eures Projekts einsetzten könnt.
Jetzt braucht Ihr Euch nicht mehr auf einen Widget-Bereich begrenzen, sondern könnt so viele davon erstellen, wie Ihr möchtet. Gruppiert Eure Widgets in mehrere Bereiche und wählt das notwendige Element, das auf einer bestimmten Seite angezeigt werden soll.
Das Plugin kann für bestimmte Beiträge oder Seiten nützlich sein, wo Ihr Eure Inhalte abwechslungsreicher gestalten möchtet, z. B. eine Werbebanner-Anzeige zu Eurem populären Post hinzufügen oder einen Bio-Bereich auf der 'Über uns'-Seite platzieren. Cherry Sidebars Plugin wäre ein perfektes Werkzeug für diese Aufgabe.
Schnellinstallationsanleitung
Die Installation ist ganz einfach, befolgt einfach die folgenden Schritte:
- Geht zu ‘Plugins’ > ‘Neu hinzufügen’ > ‘Plugin hochladen’ > ‘Jetzt installieren’’.
- Ladet den Ordner "Cherry Sidebars" direkt in das Verzeichnis "/wp-content/plugins/" hoch.
- Aktiviert das Plugin über das Menü "Plugins" in WordPress.
- Navigiert zum Abschnitt "Widgets", um die Anpassung zu starten (Achtung! Einige Themes, die keine Widgets unterstützen, haben keine solche Seite.)
Funktionsübersicht
Die Arbeit mit diesem Plugin wird aufgrund seiner Einfachheit und Benutzerfreundlichkeit sehr unkompliziert erfolgen. Lasst mich Euch durch die wichtigsten Funktionen des Cherry Sidebar Plugins führen, damit Ihr leichter Fuß fassen könnt.
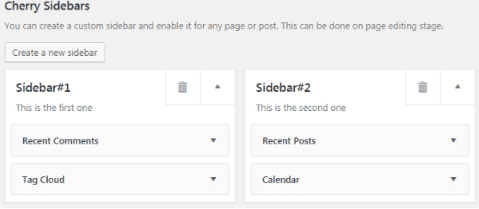
Sobald Ihr entschieden habt, wie Ihr Eure Inhalte strukturieren möchtet, könnt Ihr mit der Erstellung aller benötigten Seitenleisten für Eure Widgets fortfahren. Dafür geht bitte zu 'Appearance'> 'Widgets' - da wird für Euch eine Liste von Widgets und Sidebars zur Verfügung gestellt. Unterhalb der 'Default Sidebars' gibt es den 'Cherry Sidebars'-Abschnitt, wo Ihr Eure Seitenleisten erstellen und verwalten könnt.
Alles, was Ihr braucht, um eine neue Seitenleiste zu erstellen, ist einen Namen und eine Beschreibung dafür einzugeben. Füllt diese Info aus und klickt auf "Seitenleiste erstellen".
Sobald es erstellt ist, ist es die höchste Zeit, Widgets auf Eure neue und glänzende Seitenleiste hinzuzufügen! Bewegt einfach per Drag & Drop die Widgets eins nach dem anderen und wählt dafür alle erforderlichen Einstellungen.
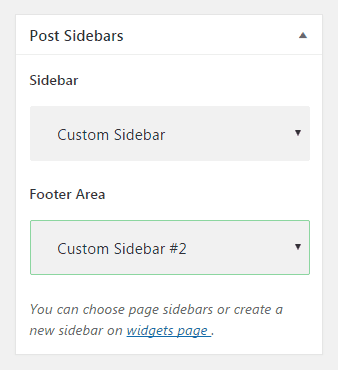
Beiträge und Seiten verfügen über das Sidebar-Manager-Panel, um Euch die Möglichkeit zu geben, Seitenleisten zu wählen, die jede einzelne Seite oder Post auf eine gewünschte Weise vervollständigen. Also liegt es jetzt nur an Euch, wie Inhalte auf jeder Seite bzw. jede Ebene Eurer Website präsentiert wird. Jetzt habt Ihr die volle Kontrolle darüber.
Lasst uns jetzt das Plugin in Aktion sehen!
Um es Euch klarer und anschaulicher zu machen, ist es wichtig zu erwähnen, dass dieses Plugin derzeit in vielen unserer Vorlagen eingesetzt wird. Als eines der guten Anwendungsbeispiele möchten wir Euch das "Bellaina - Responsives WordPress Theme für Immobilien" vorstellen, das von unserem engagierten Team leidenschaftlich gestaltet wurde. Klickt Euch durch mehrere Seiten dieser Vorlage und Ihr werdet merken, wie gut dieses Plugin darin ist, alle benötigten Inhalte in einer schönen und durchdachten Weise darzustellen!
Fazit
Im Grunde, spielt es keine Rolle, welchen Webseitentyp Ihr habt, sei es ein einfacher Blog für Eure Lifestyle-Geschichten oder eine starke Online-Präsenz zur Förderung Eures Unternehmens. Cherry Sidebars Plugin wird für jedes Projekt nützlich sein.
Ich glaube, dass jeder diese Situation schon mal hatte, wenn man nicht herausfinden konnte, wie man seine Inhalte in einer bequemeren und benutzerfreundlichen Weise strukturiert. Dieses Plugin ist ein großartiges Werkzeug, um alle Eure großartigen Ideen zu implementieren, ich kann es Euch wärmstens ans Herz legen!