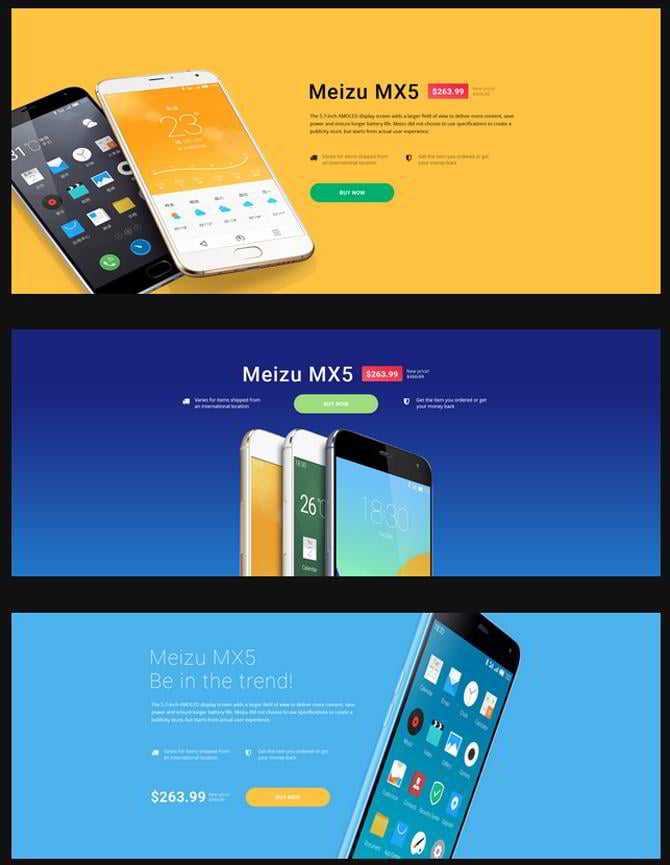
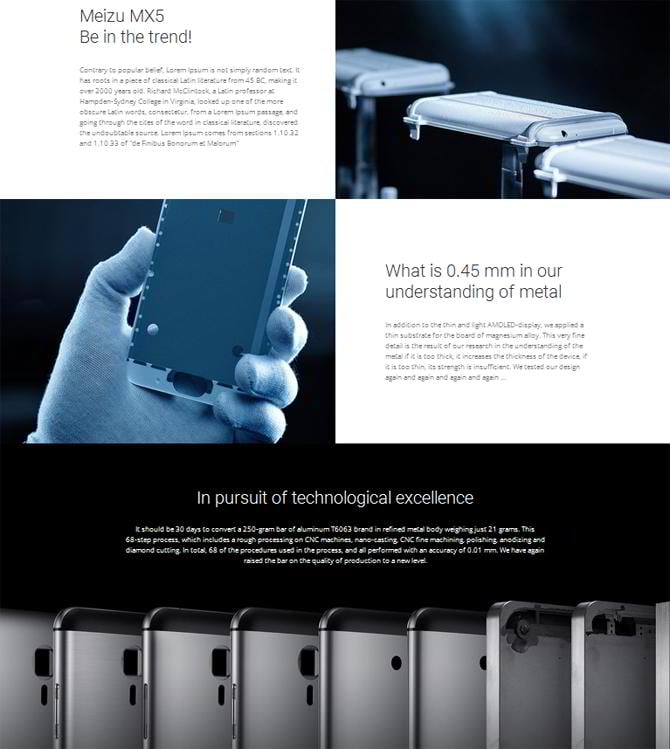
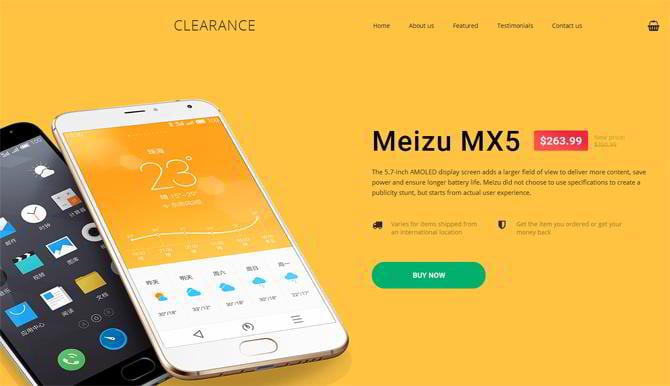
Intro-Blöcke
Die Landeseite Vorlagen mit Drag-and-Drop-Builder bieten 5 bis 7 Intro-Blocklayouts, die Ihr abhängig vom Euren Ziel wählen könnt. Es gibt elegante Möglichkeiten, die Aufmerksamkeit der Kunden auf Produktdetails zu lenken, sie zu motivieren, einen Newsletter zu abonnieren, ein Gefühl der Dringlichkeit mit einer Countdown-Funktionalität verursachen, usw.
* * *
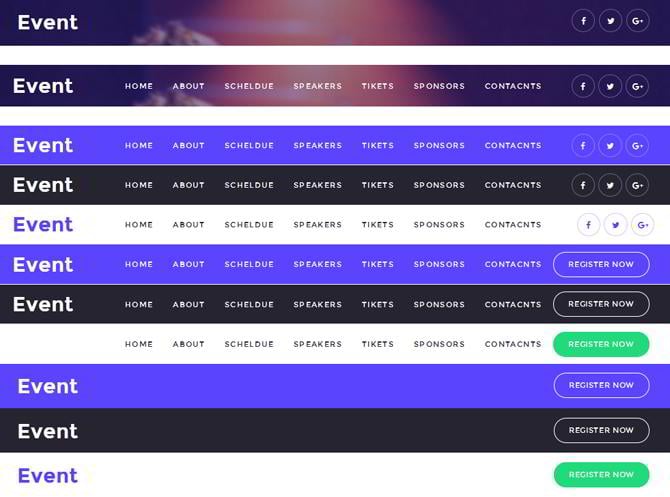
Navigationsblöcke
In Bezug auf die Navigation könnt Ihr 3 bis 11 Varianten wählen, abhängig davon, welche Vorlage Ihr verwendet. Es stehen transparente, farbige, dunkle und helle Hintergründe zur Auswahl. Der Navigationsblock Eurer Landeseite kann auch das Logo Eures Unternehmens, Menüpunkte, Social-Media-Icons oder Registrierungstaste enthalten.
* * *
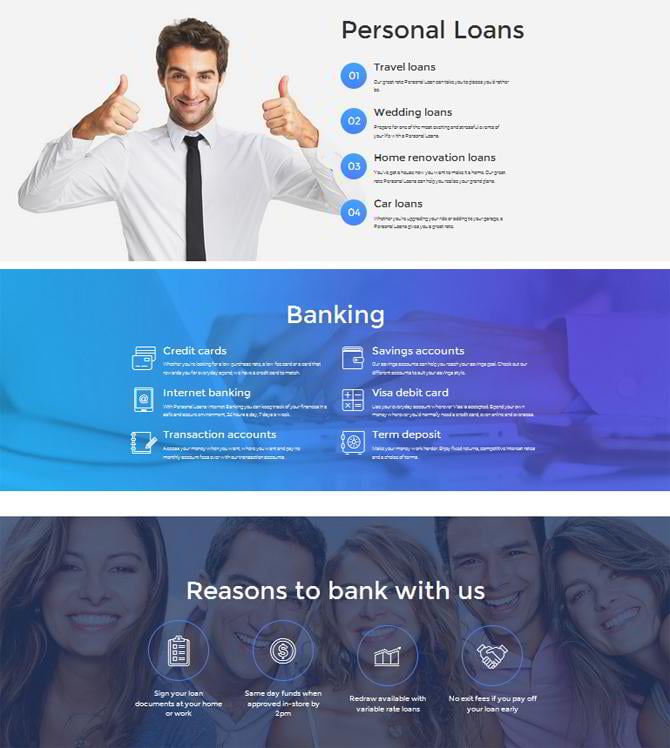
Besondere Eigenschaften und Funktionsblöcke
Damit Ihr die Vorteile und Eigenschaften Eurer Produkte hervorheben könnt, bieten diese Vorlagen 5 bis 11 verschiedene Layouts. Ordnet die Informationen in einer Zeile oder Spalte (n), versorgt sie falls nötig mit Icons, erwähnt die Titel oder ergänzt sie sogar mit kurzen Beschreibungen - die Optionen sind wirklich unbegrenzt. Darüber hinaus könnt ihr den Hintergrund sauber lassen oder ein Bild darauf hinzuzufügen.
* * *
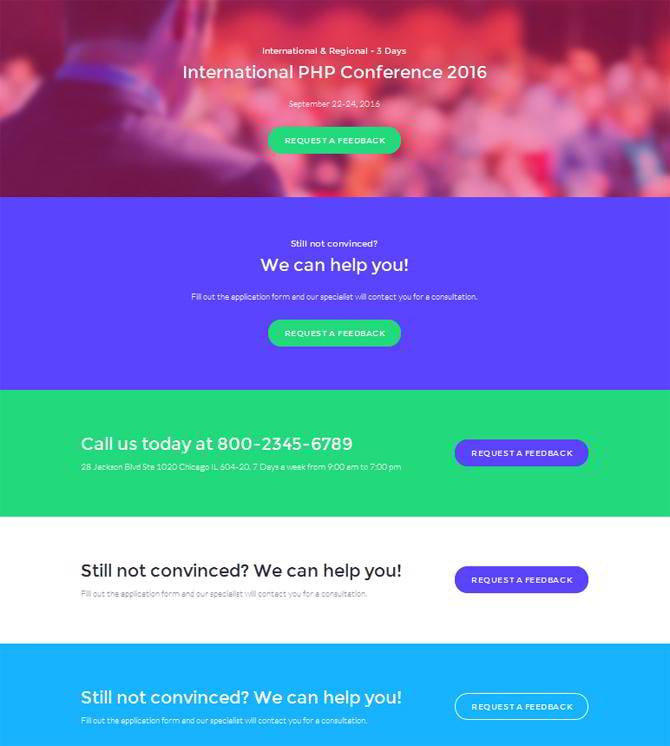
Call-to-Action-Blöcke
Es gibt 5 bis 8 Varianten für den Aufbau eines Call-to-Action-Blocks. CTA-Tasten zum Thema Kunden-Feedback oder Aufruf zu einem Kauf können entweder farbig oder transparent dargestellt werden. Ihr könnt wahlweise nur Beschriftungen oder ein paar Zeilen von inspirierendem Text hinzufügen. Einige vordefinierte Layouts stellen Kontaktdaten auch dar. Darüber hinaus kann der CTA-Block Eurer Landeseite einen bunten Hintergrund oder ein Bildhintergrund haben.
* * *
Allgemeine Inhaltsblöcke
Diese Vorlagen kommen mit 5 bis 11 Layouts zum Aufbau eines allgemeinen Inhaltsblocks. Ihr könnt die wichtigsten Prinzipien Eures Unternehmens kompakt in Listen, Akkordeons etc. anzeigen lassen. Es gibt auch Karussells, mit denen Ihr die Mitglieder Eures Teams vorstellen und zukünftige Ereignisse enthüllen könnt. Einige Blöcke verfügen über ein Split-Layout, mit dem Ihr die Aufmerksamkeit gleichzeitig auf zwei Inhaltstypen lenken könnt.
* * *
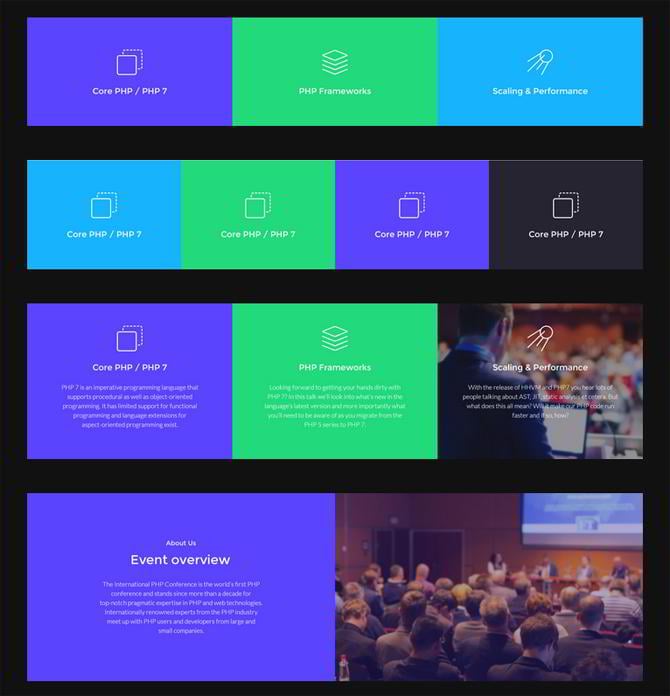
Farbenbox-Typen
Um Eure Inhalte anzuzeigen, könnt ihr aus 3 bis 4 Farbenbox-Typen wählen, die in 2 bis 4 Abschnitte aufgeteilt sind. Einige von ihnen verfügen über bunte Hintergründe und Bildhintergründe, Beschriftungen, kleine Texte während andere eher minimal aussehen und nur Icons und Titel enthalten.
* * *
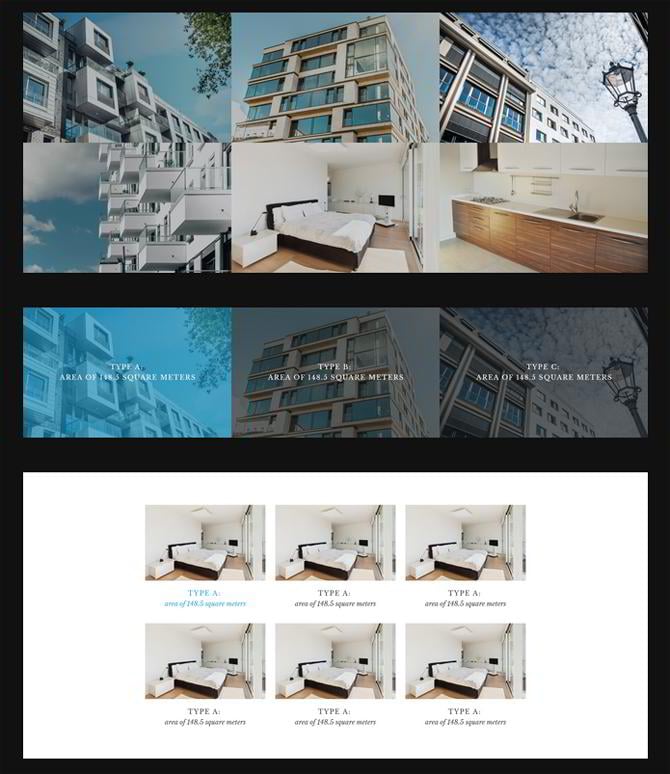
Galeriestile
Stellt Eure Projekte in einer von 2 bis 5 quadratischen Galerien, die zur Verfügung stehen. Ihr könnt Beschreibungen oberhalb der Bilder setzen, sie darunter anzeigen lassen oder überhaupt ohne Text präsentieren. Die Bilder können in 1 bis 2 Reihen oder in 2 bis 3 Spalten angeordnet werden.
* * *
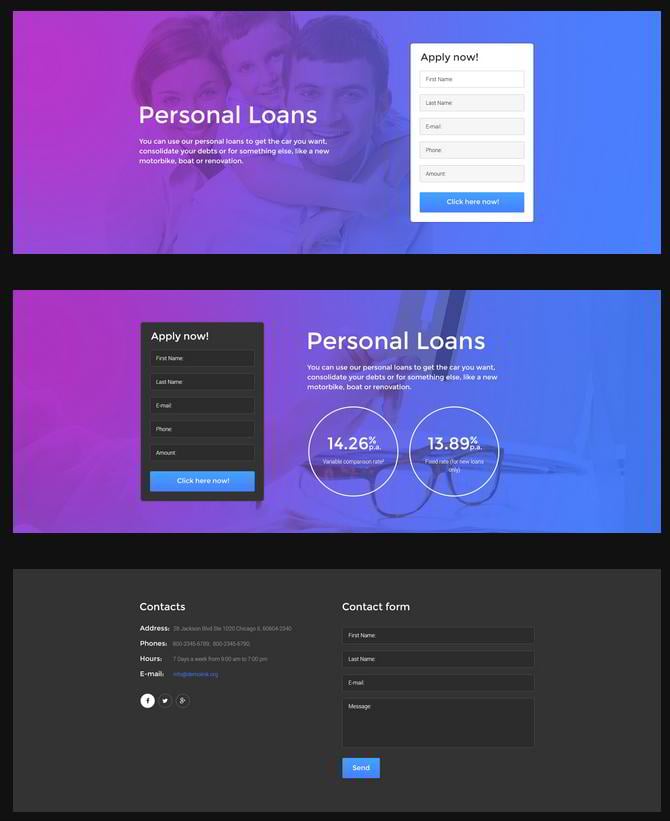
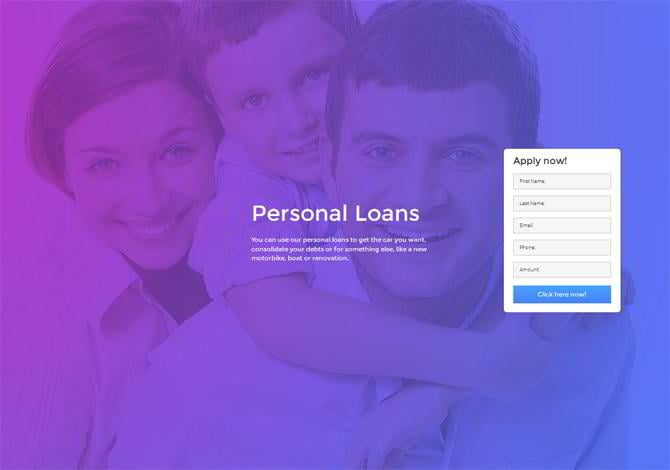
Formularblöcke
Mit diesen Vorlagen bekommt Ihr 6 bis 8 Blöcke für Registrierungs-, Kontakt- und Anmeldeformulare. Als Hintergrund eines Formularblocks könnt Ihr mehrere Stilen wählen dunkel, hell, bunt etc.). Einige Block-Funktionen haben nur ein Formular, während andere auch mit zusätzlichen Details wie soziale Symbole, Zähler, Textabsatz usw. kommen.
* * *
Partner-Blöcke
Stattet Eure Landeseite mit einem Partner-Block aus, um einen seriösen Look zu kreieren. Ihr könnt aus 2 bis 3 Varianten wählen (zwei Reihen von Logos mit Linien aufgeteilt, zwei Zeilen ohne Linien und eine einzige Zeile).
* * *
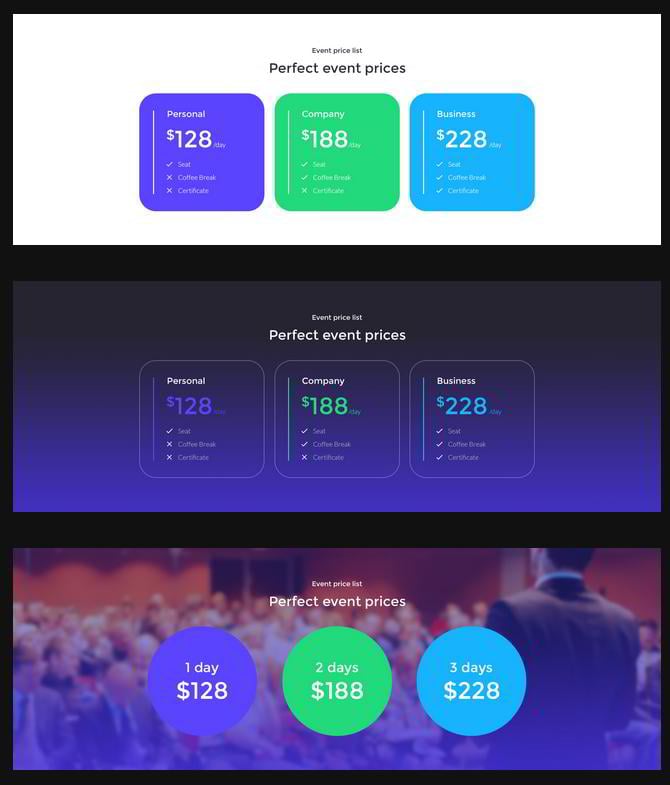
Preisblöcke
Ihr könnt die Preispolitik des Unternehmens in Kreisen oder in Tabellen anzeigen. Letzteres kann zeigen, was jedes Paket enthält, was einen leichteren Vergleich ermöglicht. In Bezug auf die visuelle Ästhetik, könnt Ihr Euch für farbige, weiße und unscharfe Bildhintergründe entscheiden. Es gibt 3 bis 6 Preisblock-Stile, die in diesen Landeseite Themes mit Drag-and-Drop-HTML-Editor zur Verfügung stehen.
* * *
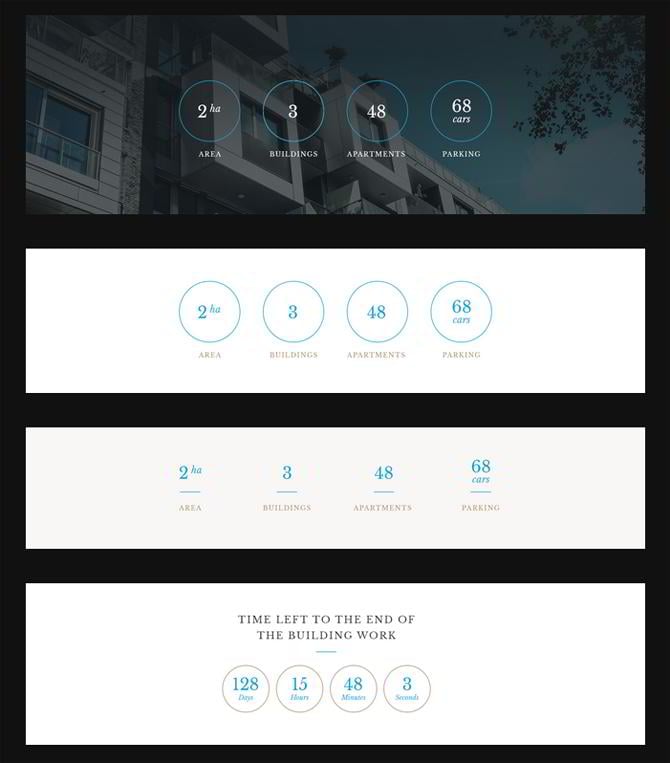
Zähler
Zahlen zählen als leistungsstarke Elemente in der Psychologie des Webdesigns. Also macht Gebrauch von dynamischen Zählern, um Eure Kunden mit neugierigen Statistiken zu beeindrucken. Ihr könnt aus 4-5 Layouts wählen, wo Zähler mit unterschiedlichen Stilen und Hintergrundbildern kommen.
* * *
Bewertungsblöcke
Vermittelt mehr Glaubwürdigkeit Eurer Zielseite mit Hilfe von Bewertungen. Jede Vorlage bietet 3 bis 4 Layouts zum Ausprobieren. Es ist möglich, Bewertungen in mehreren Spalten zu organisieren oder sie eins nach dem anderen in einem Karussell anzeigen zu lassen. Sie können auch in Boxen eingerahmt werden, um ein Gefühl der Struktur dem gesamten Block zu verleihen. Die Autoren der Bewertungen kommen mit einem Namen, Positionen und Fotos. Optional könnt Ihr das Layout ohne ihre Fotos verwenden, wenn Ihr möchtet.
* * *
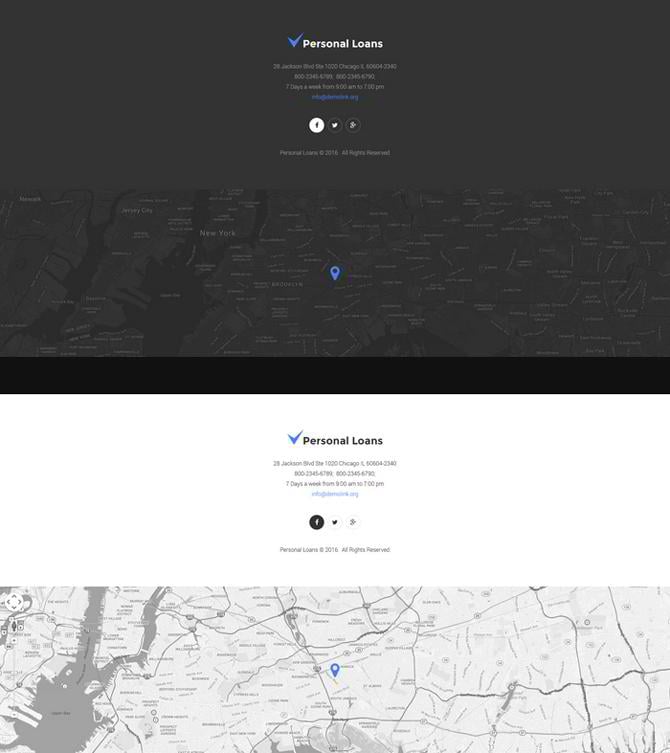
Footerstile
Der letzte Schliff Eurer Landeseite ist ebenso wichtig wie ihre Einleitung. Die Vorlage bietet eine Vielzahl von Footerstilen, mit deren Ihr die effektivste Möglichkeit für Euer Projekt wählen könnt. Am unteren Ende der Landeseite könnt Ihr Eure Adresse, Telefonnummer, E-Mail, Arbeitszeiten und Links zu euren sozialen Konten hinzufügen. Statt Kontaktdaten können Ihr auch eine interaktive Karte powered by Google Maps-API verwenden. Wenn Ihr die Kontakte mit der Karte verknüpfen möchtet, ist eine solche Möglichkeit auch vorhanden. Den Hintergrund könnt Ihr abhängig von der Vorlage dunkel, hell oder bunt halten.
* * *
Und nun kommen die Landeseiten mit deren Funktionslisten.
Responsives Landing Page Template für Handy-Reparaturservice
- 5 Intro-Blöcke
- 3 Navigationstypen
- 5 besondere Eigenschaften
und Funktionsblöcke - 5 Call-to-Action-Typen
- 5 allgemeine Inhaltsblöcke
- 4 Bewertungstypen
- 1 Footer
* * *
Responsives Landing Page Template für einen Veranstaltungsplaner
- 6 Intro-Blöcke
- 11 Navigationstypen
- 9 besondere Eigenschaften
und Funktionsblöcke - 5 Call-to-Action-Typen
- 9 allgemeine Inhaltsblöcke
- 4 Farbenbox-Typen
- 2 Galeriestile
- 6 Formulare (2 Anmeldeformulare,
2 Kontaktformulare,
2 Registrierungsformular-Stile) - 1 Kartenstil
- 2 Partner-Blöcke
- 6 Preisstile
- 4 Zähler
- 3 Bewertungstypen
- 6 Footerstile
* * *
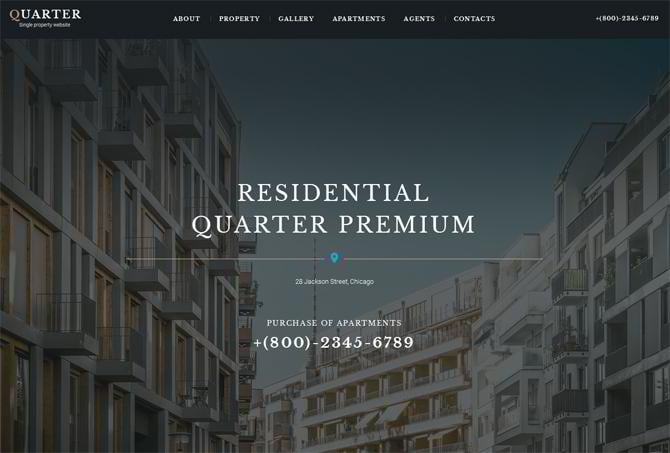
Responsives Landing Page Template für Immobilien
- 6 Intro-Blöcke
- 5 Navigationstypen
- 7 besondere Eigenschaften
und Funktionsblöcke - 8 Call-to-Action-Typen
- 11 allgemeine Inhaltsblöcke
- 4 Farbenbox-Typen
- 3 Galeriestile
- 6 Formulare (2 Anmeldeformulare,
2 Kontaktformulare,
2 Registrierungsformular-Stile) - 3 Partner-Blöcke
- 3 Preisstile
- 5 Zähler
- 3 Bewertungstypen
- 6 Footerstile
* * *
Responsives Landing Page Template für einen Finanzberater
- 7 Intro-Blöcke
- 7 Navigationstypen
- 11 besondere Eigenschaften
und Funktionsblöcke - 6 Call-to-Action-Typen
- 6 allgemeine Inhaltsblöcke
- 3 Farbenbox-Typen
- 5 Galeriestile
- 8 Formulare (2 Anmeldeformulare,
4 Kontaktformulare,
2 Registrierungsformular-Stile) - 3 Partner-Blöcke
- 4 Preisstile
- 4 Zähle
- 3 Bewertungstypen
- 8 Footerstile
* * *
Responsives Landing Page Template zum Thema Bildung
- 6 Intro-Blöcke
- 6 Navigationstypen
- 8 besondere Eigenschaften
und Funktionsblöcke - 5 Call-to-Action-Typen
- 12 allgemeine Inhaltsblöcke
- 4 Farbenbox-Typen
- 2 Galeriestile
- 6 Formulare
- 4 Partner-Blöcke
- Preisstile
- 4 Zähler
- 3 Bewertungstypen
- 5 Footerstile
* * *
Mit diesen anpassbaren Vorlagen wird die Personalisierung von Landeseiten einfacher als je zuvor. Probiert sie aus und Eure Marketing-Kampagne wird großartige Ergebnisse ohne viel Aufwand erzielen. Was denkt Ihr eigentlich über die Integration von Landeseiten-Vorlagen mit einem Drag-and-Drop-Builder? Habt Ihr vielleicht Ideen, wie man sie noch weiter verbessern kann? Teilt gern eure Sicht unten in den Kommentaren zu diesem Beitrag!
Quelle : Customize Landing Pages on the Fly in 15 Minutes von Nick Campbell