jQuery Image Sliders: TemplateMonster bricht das Schweigen und teilt seine liebsten Sliders
Bildern im Webdesign verbinden Zuschauen mit unsichtbaren Fäden. Lebendige Bilder wecken Emotionen, vermitteln Idee und bilden den ersten Eindruck. Sliders sind ein perfektes Werkzeug, um Bilder klug anzuordnen und sie mit vielen Übergangseffekten darzustellen. In diesem Beitrag offenbaren wir welche Sliders unsere Designer am liebsten verwenden. Sei bereit für originelle Beispiele sowie für die Sammlung von nützlichen Links.
Typische Bildverwendungen
In Allgemein platziert man Bilder auf der Webseite in drei Bereichen: Logo, Hauptinhalt oder Hauptnavigation.
- Hintergrundbilder. Sie sind entweder mit voller Breiter oder wie eine Abbildung hinter dem Inhalt. Wenn sie im Top Slider oder Live-Video-Hintergrund setzen, wecken sie die bestimmten Emotionen. Dies ist eine wunderbare Verkaufspromotion für Produkte.
- Texturen, Patterns, usw. Um den richtigen Design-Tone zu setzen, soll man ordentlich Texturen wählen. Dies zeigt den Zweck der Webpräsenz und lässt sie überzeugend klingen.
- Teil des Inhalts. Klartext ist langweilig, aber dank vieler Bilder wird es ein Schlüsselreiz sein.
- Teil der Navigation. Icons von verschiedenen Zwecke, die große Bilder mit Hover animieren den Besucher zum Klick.
Zweck der Bilder
- Teil des Branding. Dank dem Farbscheme und Logo wird eine Firma erkennbar.
- Optische Wirkung. Mit den richtig ausgewählten Bilder wird das Design noch wirksamer.
- Triggers. Beim Anschauen einer Website achtet man zunächst auf Bilder.
- Persönlichkeit hinzufügen. Die schöne Bilder in der „Über uns“-Seite stellt das Team am besten dar.
TemplateMonster Auswahl
Jetzt verrate ich welche jQuery Image Sliders man am häufigsten in unseren Vorlagen finden kann. Die meisten Sliders sind kostenlos und du kannst sie gerne im eigenen Design verwenden. Diese Sliders haben wir schon in unseren responsiven, CMS and eCommerce Designs verwendet und wir sind damit sehr zufrieden.
Camera Slider
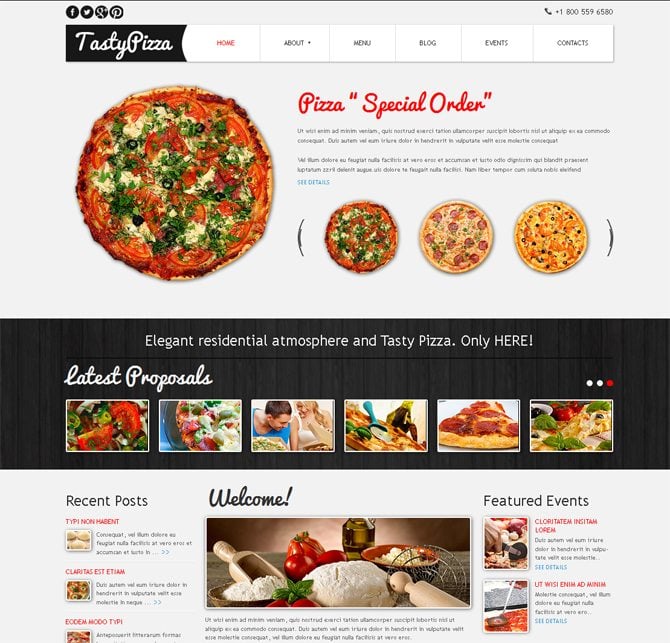
Unsere Liste beginnt mit Camera Slider, denn wir ihn in den Responsive, Bootstrap, Full JS und CMS Webvorlagen am meisten verwenden. Weil er leicht anpassbar ist, ist er die perfekte Lösung für responsive Layouts. Er erlaubt viele Übergangseffekte (simpleFade, mosaic, topLeftBottomRight, bottomRightTopLeft, scrollLeft, scrollRight, scrollBottom, scrollTop, usw.). Dort kann man auch ein Video platzieren. Seitennummerierung und Navigationsoptionen, Loader und Autoplay ist auch hier möglich.
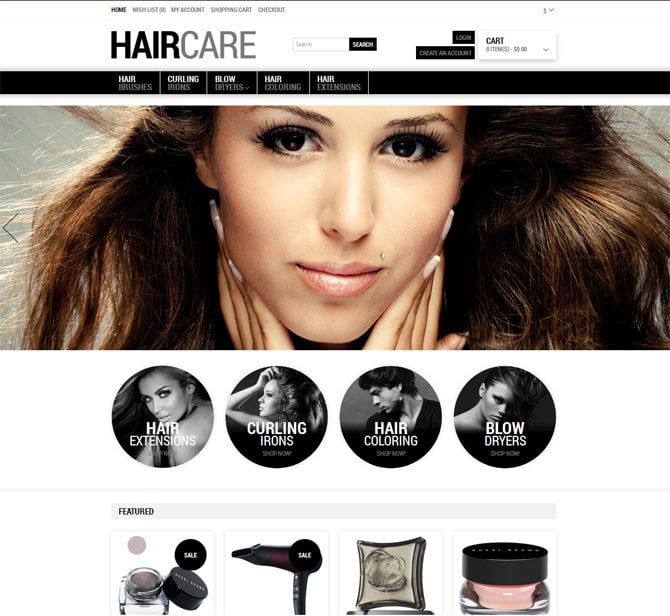
Haarpflege und Haarstyling OpenCart Vorlage
* * *
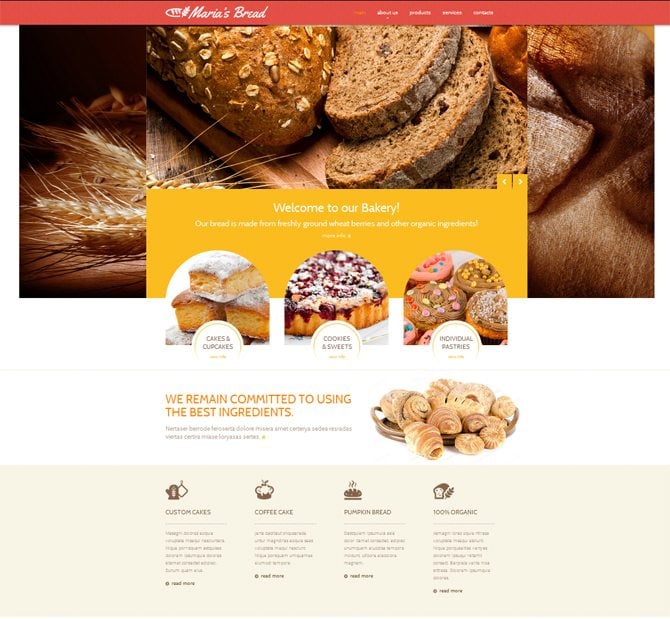
Bäckerei Responsive Website Vorlage
* * *
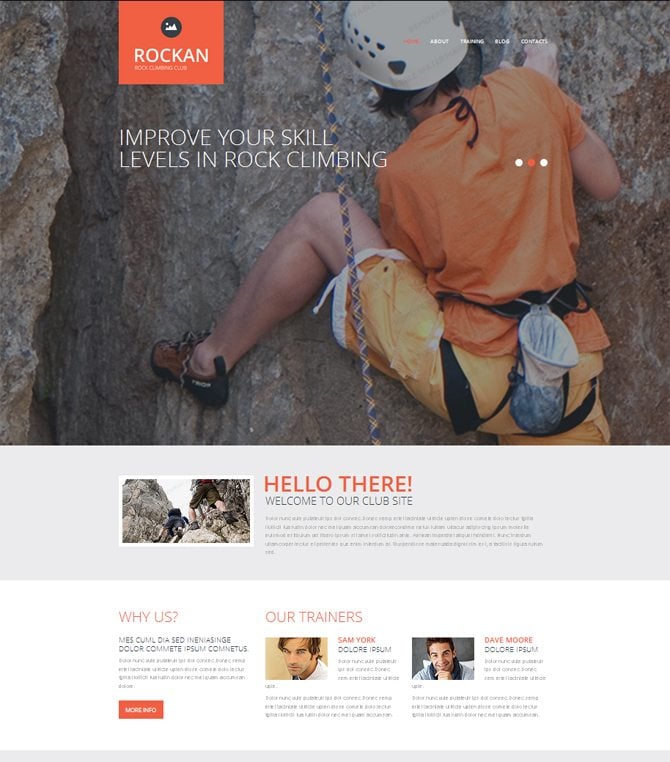
Klettern Responsive Website Vorlage
* * *
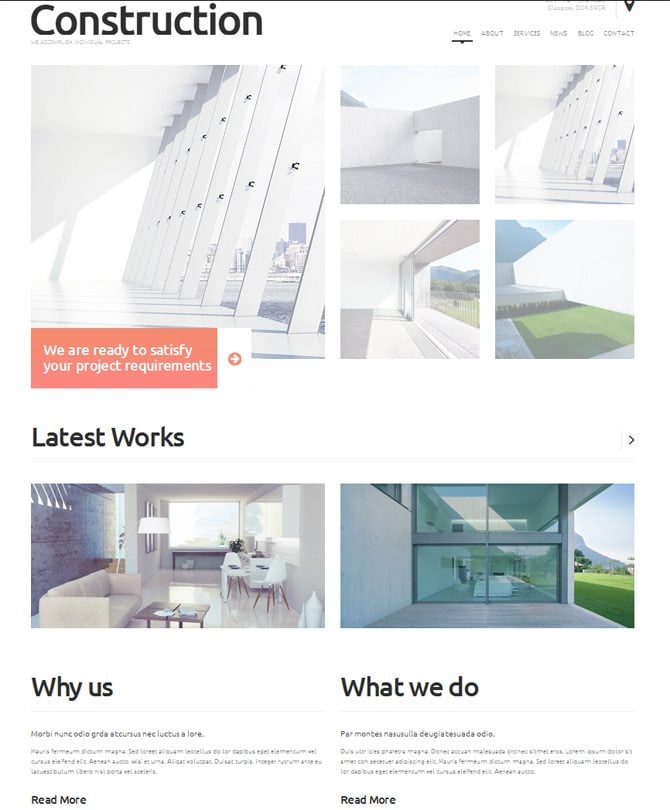
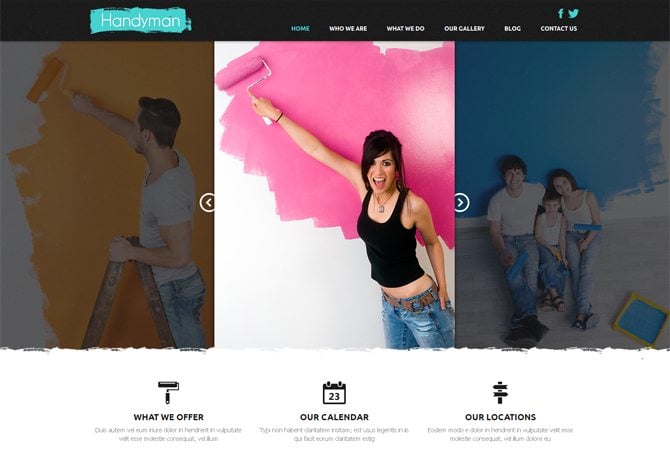
Baufirma Responsive WordPress Theme
* * *
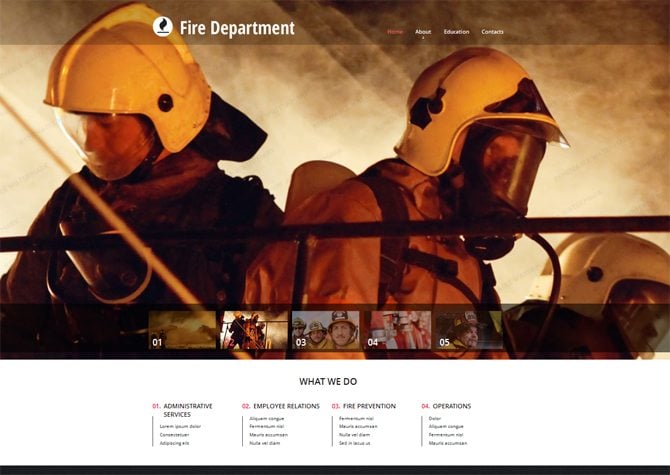
Feuerwehr Responsive Website Vorlage
* * *
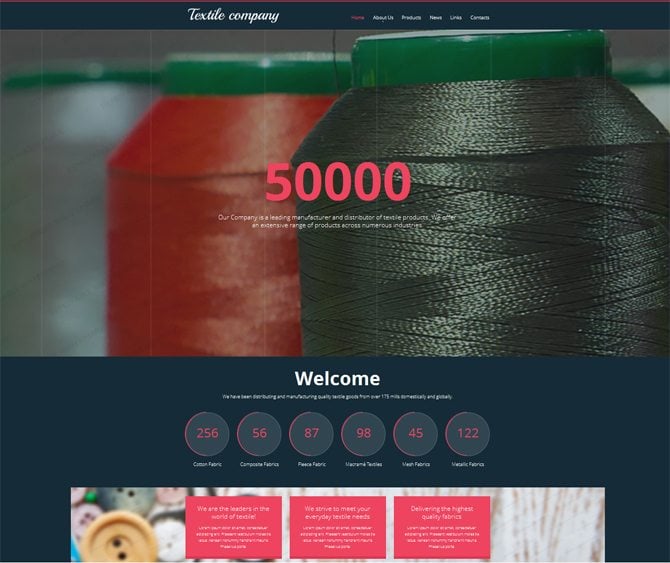
Industrielle Responsive Website Vorlage
* * *
* * *
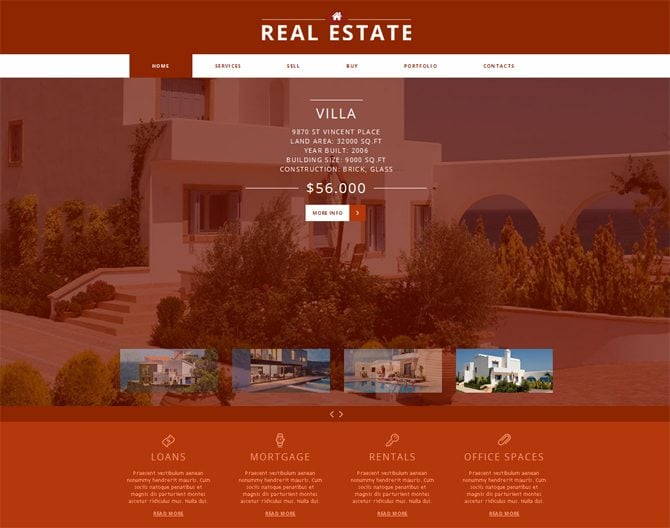
Immobilienagentur Joomla Vorlage
Owl Slider
Dieser responsive Carousel Slider (kostenfrei) ist auf dem zweiten Platz. In TemplateMonster-Designs nutzen wir ihn als ein einzelnes Element sowie zusammen mit dem Camera Slider. Unten findest du die beiden Beispiele. Die Bauwesen Responsive Website Vorlage zeigt wie Owl und Camera Sliders zusammen funktionieren.
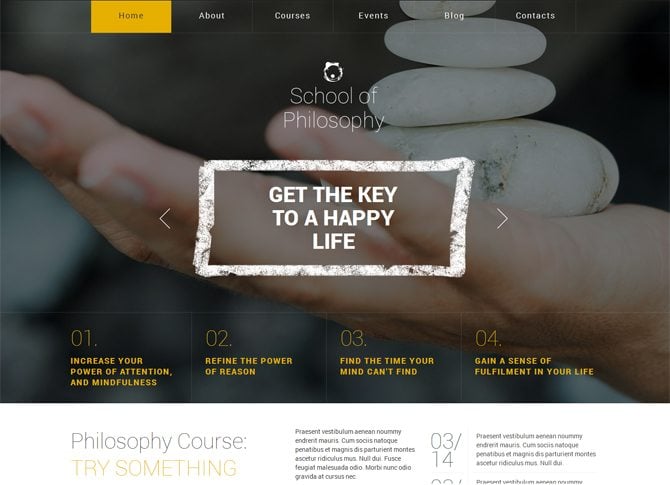
Universität Responsive WordPress Theme
* * *
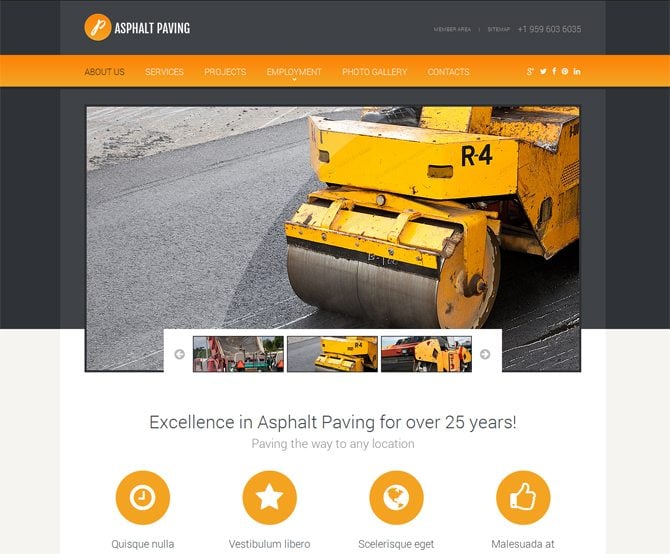
Bauwesen Responsive Website Vorlage
* * *
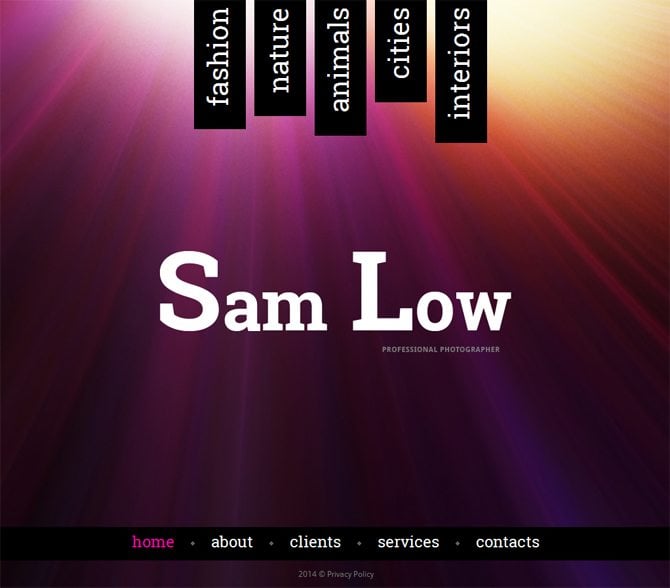
Fotografen-Portfolio Website Vorlage
Sequence Slider
Wenn man einen Slider installiert, funktioniert er normalerweise mit Standard Funktionalitäten, aber nicht Sequence. Mit allen CSS-Einstellungen sieht Sequence niemals gleich aus. Mit CSS3 kannst du auf der Website das Design anpassen und die Animation kontrollieren.
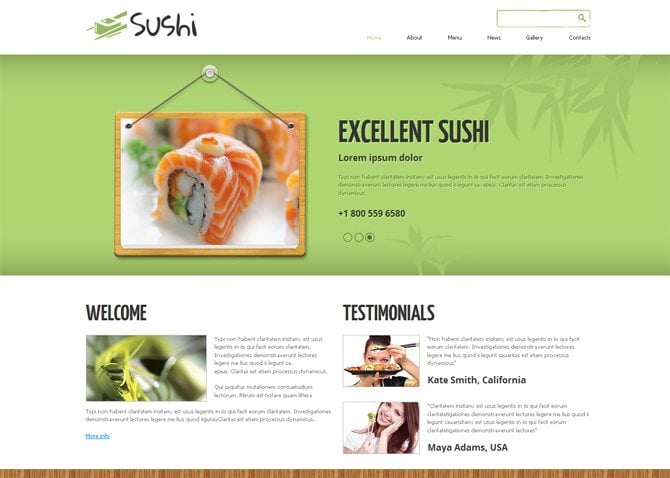
Sushi Bar Responsive Joomla Vorlage
* * *
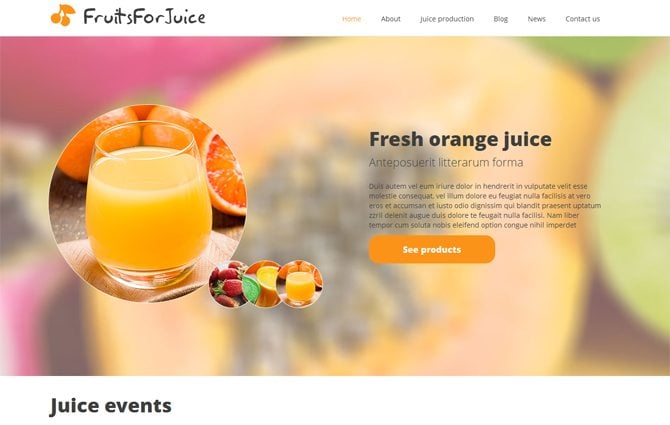
Essen & Trinken Responsive Joomla Vorlage
* * *
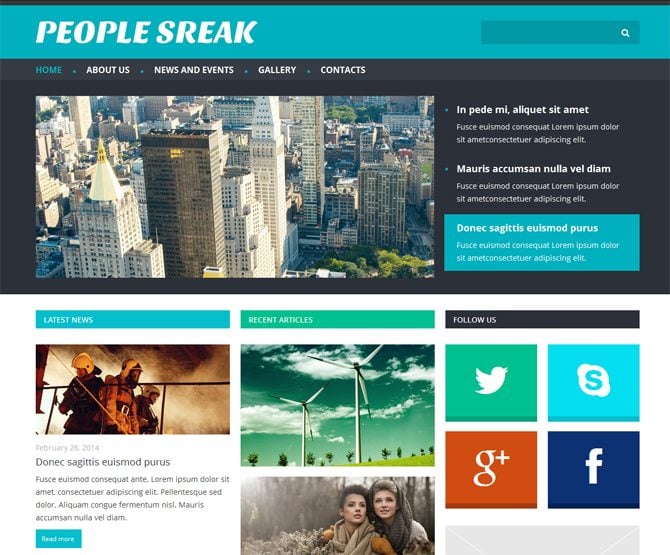
Nachrichtenportal Responsive Joomla Vorlage
* * *
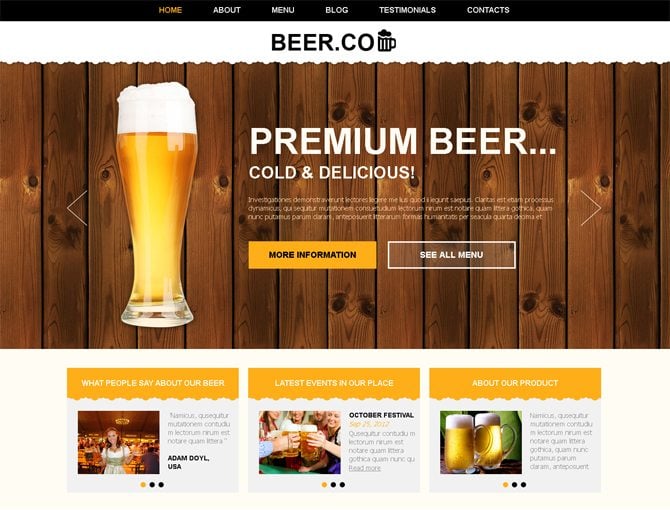
Kneipe Responsive Joomla Vorlage
Sequence Slider + carouFredSel
Nivo Slider
Nivo ist anders als die andere aufgelistete Sliders. Dort kann man Bilder kinderleicht hinzufügen. Man kann ihn überall in einer Website platzieren. In die unten angegebenen Beispiele siehst du, wie das geht.
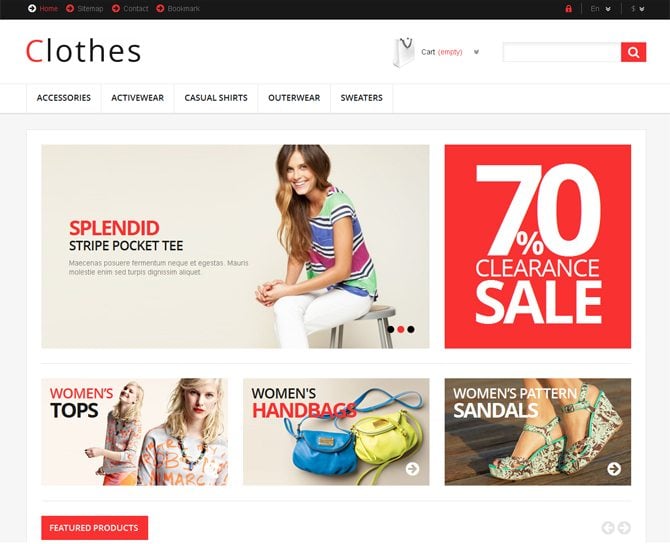
Responsive Boutique PrestaShop Theme
* * *
* * *
* * *
Möbel Responsive Shopify Theme
CarouFredSel Slider
Wie du siehst, der Hersteller dieses Sliders heißt Fred. Was gibt es hier Besonderes? CarouFredSel ist sehr leistungsfähig. Es gibt 7 Übergangseffekte, integrierte Tastatur, Maus-Navigation, Seitennummerierung usw.
* * *
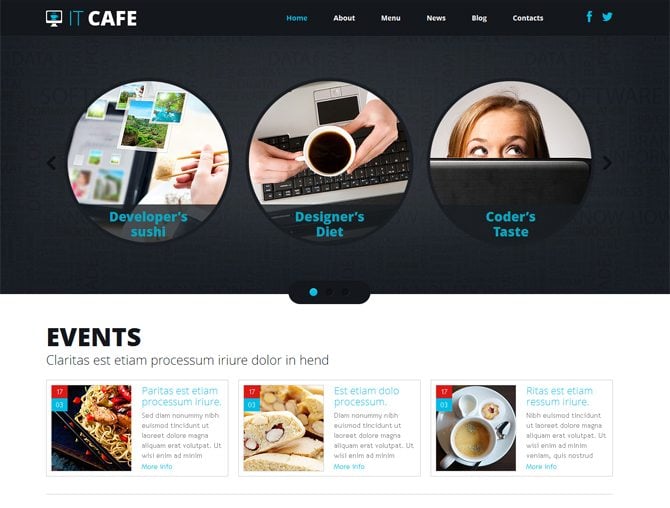
Cafe Responsive Joomla Vorlage
***
NivoSlider + carouFredSel
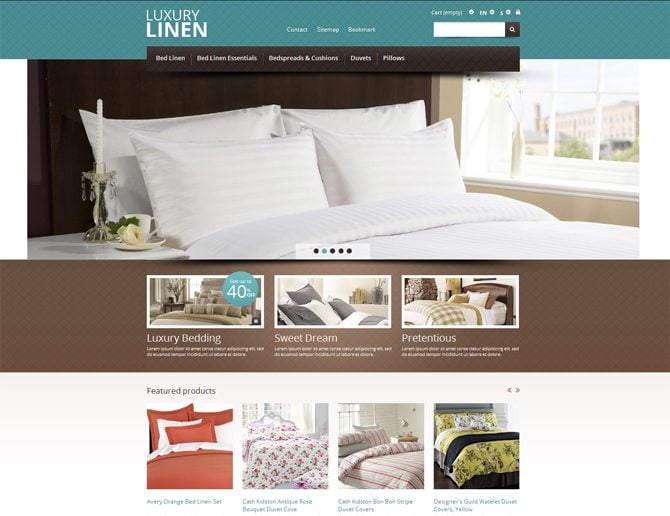
Responsive Bettwäsche Shop PrestaShop Theme
* * *
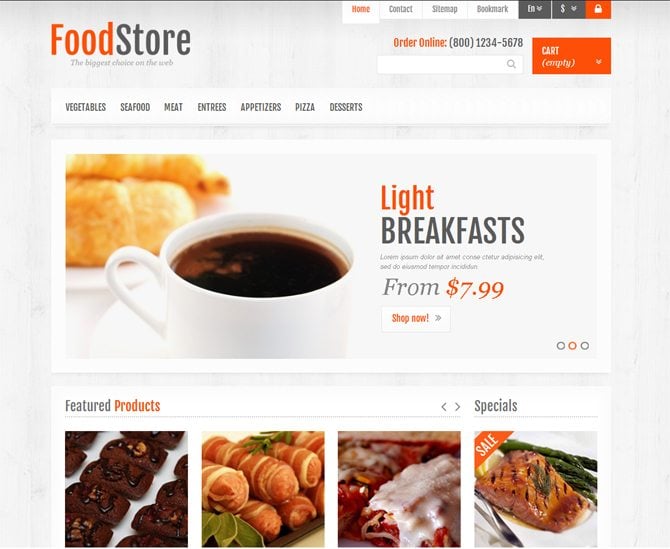
Responsive Lebensmittelgeschäft PrestaShop Theme
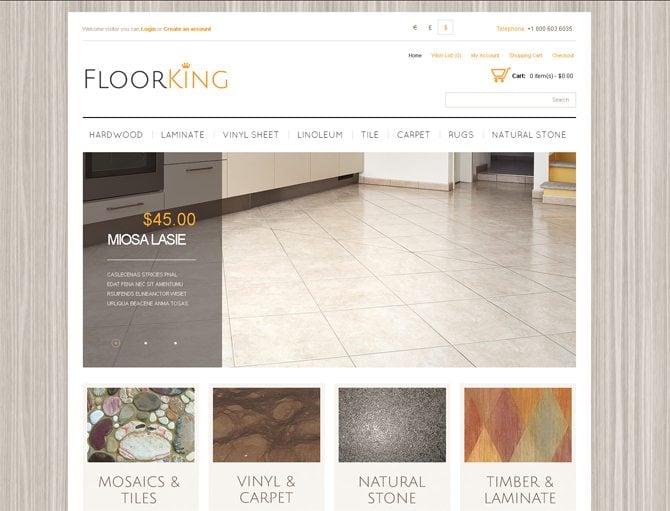
BX Slider
BxSlider ist eine einfache, aber doch funktionale und komfortable Lösung für Drehen von Bildern.
Geräte Responsive PrestaShop Theme
* * *
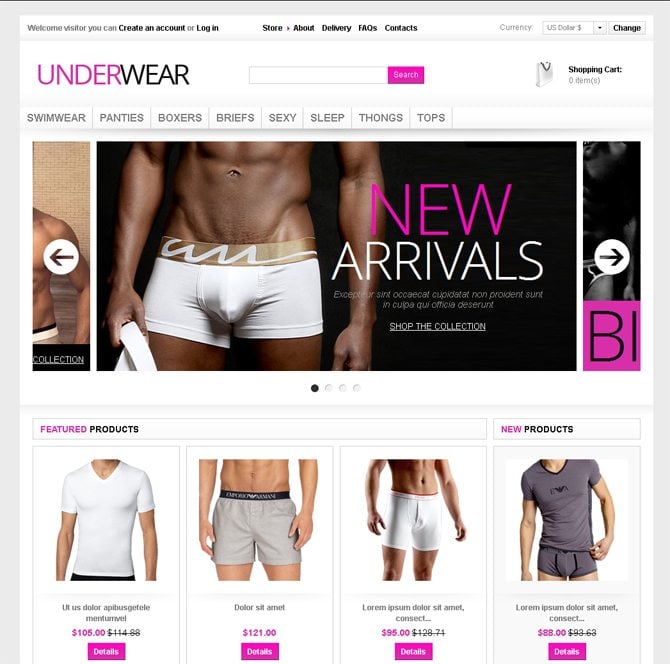
Herrenunterwäsche VirtueMart Template
* * *
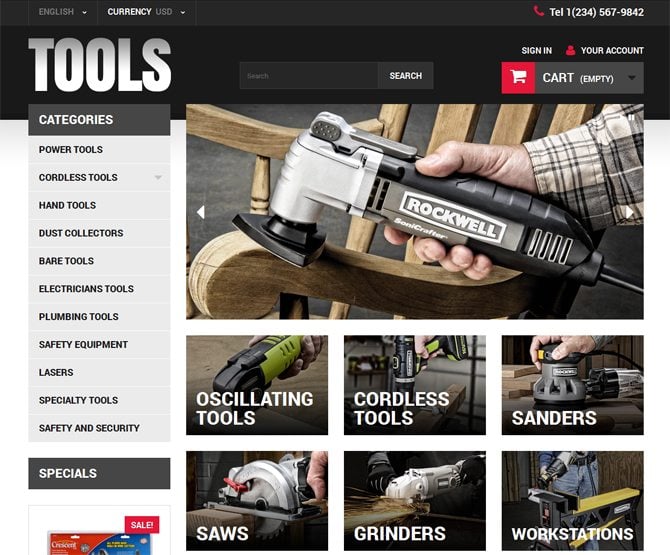
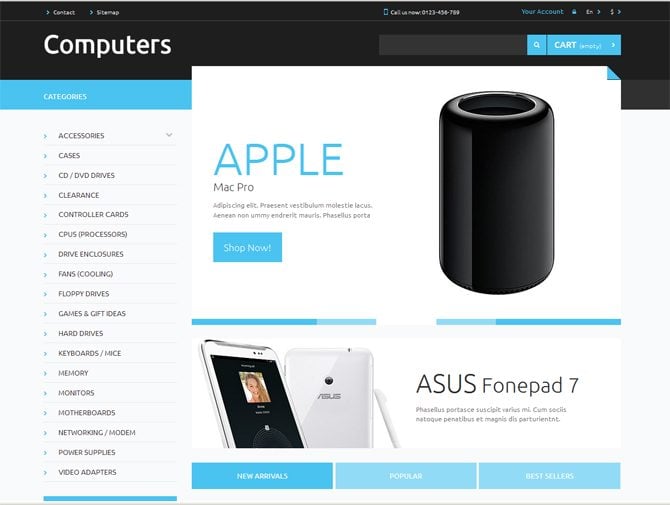
Computer Shop Responsive PrestaShop Theme
* * *
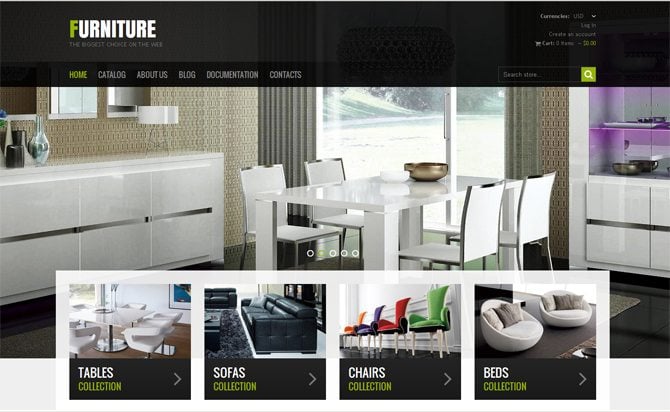
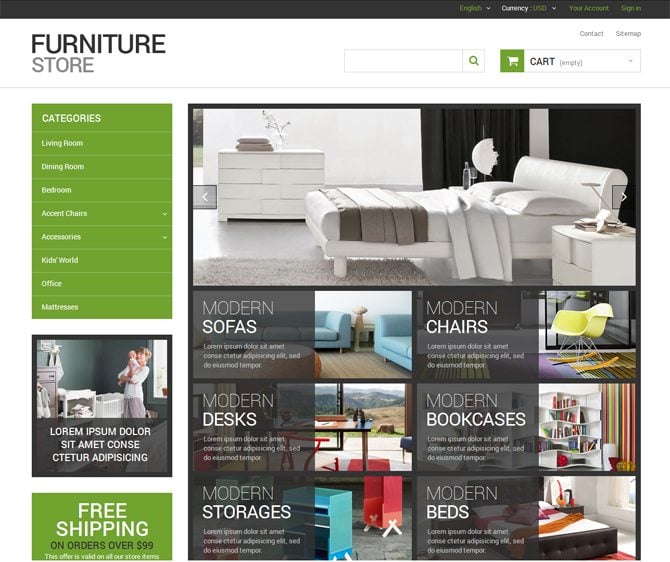
Möbel Responsive PrestaShop Theme
* * *
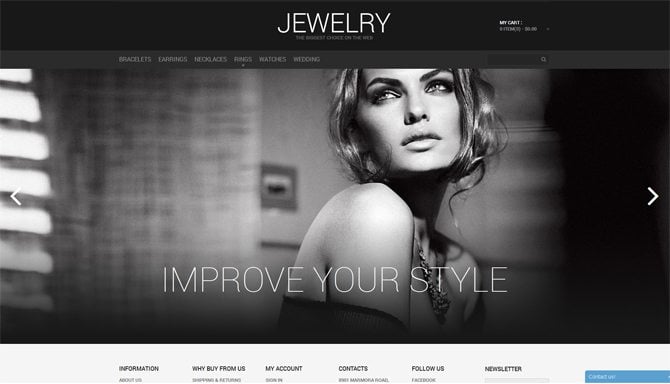
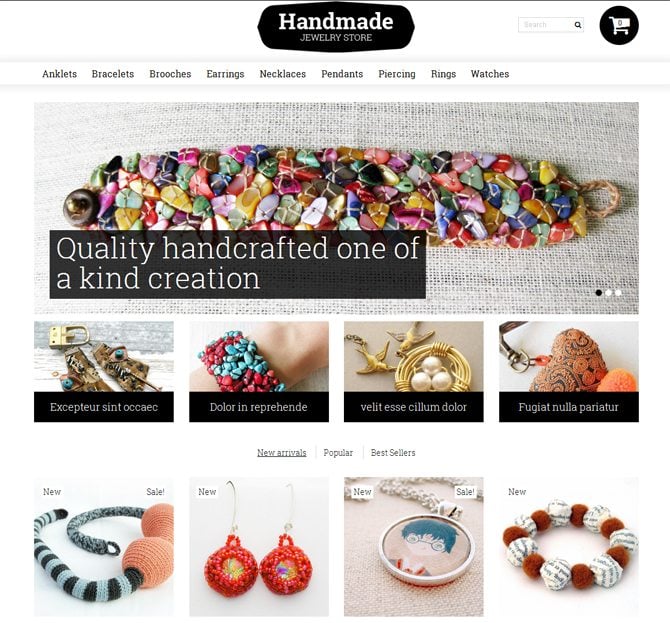
Selbstgebastelter Schmuck PrestaShop Theme
* * *
Hast du schon diese Sliders verwendet? Hast du einen Liebligsslider?
Dieser Artikel wurde aus dem Englischen übersetzt. Das Original findest du hier: jQuery Image Sliders: TemplateMonster Breaks Silence on the Most Used