In 40 Minuten zu einer fertigen WordPress-Website
Wie viel Zeit braucht man, um eine WordPress Website mit 3 Unterseiten zu erstellen? Was schätzt Ihr? Ein Tag? Zwei Tage? Länger? Nach meiner Einschätzung braucht man etwa 35 Minuten, vorausgesetzt, es sind bereits alle notwendigen Bilder und Textmaterialien vorbereitet. Im Fall der Fälle könnt Ihr manche Aufgaben auch delegieren, falls Ihr z.B. nicht so gut mit Grafiken oder Texten umgeht.
Ich kann Euch sogar ein paar Voschläge machen:
Schritt #1: Ordnung ist das halbe Leben.
Der erste Schritt ist wie immer sich zu sammeln. Ich habe alle notwendigen Bilder selbstständig vorbereitet, aber ich habe mich nicht um die Texte gekümmert, nur für die Über mich-Seite habe ich ein paar Zeilen geschrieben. Es ist das erste, was mir in den Sinn kam, also beurteilt mich nicht allzu streng.
Für die restlichen Textblöcke habe ich hipsum.co verwendet, um mehrere Zeilen von sinnlosem Text zu generieren. Der längste Vorbereitungsschritt war das Logo, jetzt verstehe ich, warum es so viel kostet. Manchmal ist es viel besser, eine fertige Logo-Vorlage zu kaufen, als viele Stunden damit zu verbringen, etwas zu schaffen, was nachher so fürchterlich wie bei mir aussieht 🙁
Für mein Logo verwendete ich die gleiche Schriftart wie bei den Überschriften - Rubik.
Hier ist die letzte Überarbeitung davon:
Ich ahne schon, was Ihr denkt. Das Ganze sieht jämmerlich aus, besonders die Schrift, aber wisst Ihr was?
Schritt #2: Vorbereitung
Bevor ich den Screencast aufgenommen habe, habe ich einen Plan gemacht, was ich tun muss:
- Site Identity (Website-Identität)
- Site Title >> Hit Sacker
- Tagline >> Professional Sleepyhead
- Show tagline after logo >> tick
- General Site Settings (Allgemeine Website-Einstellungen)
- Logo
- Logo Type >> Image
- Logo Upload >> logo-small.png
- Retina logo >> logo-big.png
- Breadcrumbs >> Enable Breadcrumbs >> OFF
- Color Scheme (Farbschema)
- Regular Scheme
- Accent color 1 #897c66
- Accent color 2 #474034
- Accent color 3 #776850
- Accent color 4 #9d937d
- Text #474034
- Link #9d937d
- Link hover #474034
- H1-H6 #222222
- Typography (Typografie)
- Body >> Roboto >> Font weight 400
- H1 >> Rubik >> Font weight 500
- H2 >> Rubik >> Font weight 500
- H3 >> Rubik >> Font weight 400
- H4 >> Rubik >> Font weight 400
- H5 >> Rubik >> Font weight 400
- H6 >> Rubik >> Font weight 600
- Breadcrumbs/Entry meta >> Roboto >> Font weight 400
- Header (Header)
- Styles >> Layout (Style 3)
- Top panel >> OFF
- Main menu >> Enable Sticky Menu
- Menus (Menüs)
- Menu locations
- Main >> new
- Blog
- About
- Services
- Contacts
- Social >> Social
- Main >> new
- Menu locations
- Sidebar (Seitenleiste)
- No sidebar
- Footer (Footer)
- Footer styles
- Show Footer Logo >> OFF
- Layout >> Style 1
- Footer Contact Block >> OFF
- Footer styles
- Blog settings (Blog-Einstellungen)
- Blog
- Layout >> Grid (2 columns)
- Post content >> Hide
- Show post author >> ON
- Show publish date >> ON
- Blog
Das Farbschema wurde auf Basis vom Katzenfoto, dass als Beitragsbild dient, mit dem kostenlosen Tool colormind.io generiert. Dieses Tool kann eine unbegrenzte Anzahl von Farbschemata aus jedem von ihm gerenderten Bild erzeugen.
Wozu ist dieser Plan gut?
Macht Ihr normalerweise keine Pläne oder Listen, bevor Ihr eine wichtige Aktivität beginnt? Dieser Plan hat mir geholfen, eine Menge Zeit zu sparen und baldmöglichst eine Website zu erstellen. Wenn Ihr es noch schneller, als ich, machen wollt, können wir einen Screencast-Wettbewerb veranstalten, wer Websites schneller erstellen kann: das könnte echt Spaß machen! Für meinen Test habe ich MaxPaxton WordPress Theme verwendet, da ich ein Portfolio erstellt habe, also war es für meine Zwecke genau richtig. Alle Bilder für dieses Experiment habe ich auf unsplash.com genommen.
Schritt #3: Die Aufnahme
Die einfachste Möglichkeit, einen Screencast aufzunehmen, bietet YouTube.
Öffnet Euer Creator Studio:
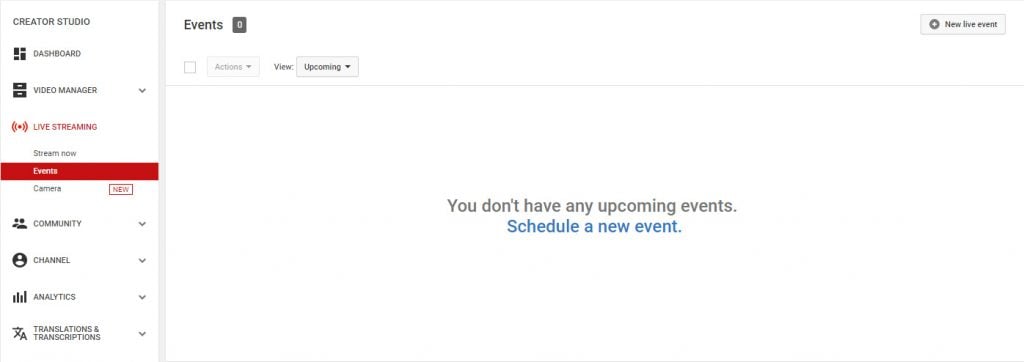
Dann wählt Live Streaming im linken Menü:
Öffnet Live streaming und drückt auf Events:
Jetzt müsst Ihr den Button im oberen Bereich der Seite drücken + New live event. Auf dem nächsten Bildschirm müsst Ihr Titel, Beschreibung hinzufügen und die Sichtbarkeit auf Private ändern.
Alles ist fast fertig, um live zu gehen.
Wenn Ihr diese Benachrichtigung sieht, dann ist es definitiv soweit.
Wenn Ihr auf OK klickt, wird Google Hangouts geladen. Wenn es geladen wird, müsst Ihr auswählen, ob Ihr das Video von Eurer Webkamera aus oder als Screencast übertragen möchtet.
Icons von oben nach unten: Chat, Screenshare, Cameraman, Control Room.
Um einen Screencast zu initiieren, müsst Ihr Screenshare drücken. Sobald Ihr Euren Desktop im Hangouts-Fenster seht, vergesst nicht, einen großen grünen Knopf am unteren Rand des Fensters zu drücken.
Drückt darauf und Ihr werdet live gehen. Jetzt schaut Euch meinen Screencast an.
Die Länge des Videos beträgt 21:46.
Die Wiedergabegeschwindigkeit für den Screencast wurde um 45% erhöht, sodass Ihr es bequem ansehen könnt, ohne dass Ihr 40 Minuten damit verbringen müsst, mir zuzusehen. An dem Tag, an dem ich dies aufzeichnete, entschied mein ISP, dass 30MB/s für mich zu viel ist, und verringerte die Geschwindigkeit auf 2MB/s. 🙁
Wenn Ihr weitere Screencasts zur Installation/Anpassung für andere Produkte sehen möchtet, gebt mir Bescheid im Kommentarbereich und ich erstelle es für Euch. Danke fürs Lesen!