Das benutzerfreundliche und übersichtliche MotoCMS 3 Control Panel, das E-Commerce Plugin und sogar die Blog-Funktionalität werden alle Vorlagen aus dieser Kategorie enthalten! Das bedeutet, dass Ihr die nötige Funktionalität zur Erstellung eines professionellen und umfangreichen Online-Shops habt und keine zusätzliche Software überhaupt braucht.
Frontend Look
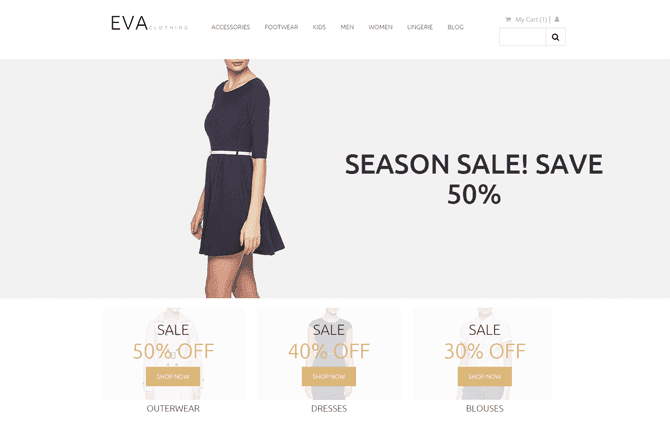
Die allererste MotoCMS 3 E-commerce Vorlage wurde für ein Bekleidungsgeschäft entwickelt. Unsere Designer legen immer den großen Wert auf die farbliche Gestaltung, aus diesem Grund hat diese Vorlage perfekte Farbpalette aus sanftem Beige und zartem Grau. So eine Farbkombination hat beruhigende Wirkung auf den Betrachter und macht Produkte auffallend. Auf der Hauptseite findet Ihr eine benutzerfreundliche Navigationsleiste mit allen Shopkategorien. Über das MotoCMS Control Panel könnt Ihr diese Navigationsleiste “sticky” machen, dadurch wird sie immer an dem oberen Rand der Website sichtbar.
Ein großer Inhalt-Slider direkt unter dem Menü kann besondere Angebote, Links zu bestimmten Kategorien oder Geschenksets enthalten. Im MotoCMS Control Panel stehen Euch alle diesen Widgets zur Auswahl, damit Ihr die Hauptseite eures Online-Shops so, wie Ihr es wollt, gestalten könnt. Ihr habt die Möglichkeit Slider, Grid-Galerien zum Inhalt-Slider hinzuzufügen, die Anzahl der Produkte auf der Hauptseite anpassen. Und es ist nur der Anfang...
Indem Ihr das Widget Reihe nutzt, könnt Ihr den Bereich mit Kundenbewertungen in die Hauptseite integrieren. Ihr sollt nur ein Bild und einen Text dazu hinzufügen. In der gleichen Weise lässt sich der Bereich Nachrichten integrieren.
Außerdem könnt Ihr das Widget Karussell wählen, um bestimmte Produkte außergewöhnlich zu präsentieren. Es ist eine gute Gelegenheit, Euren Online-Shop bestens auf der Hauptseite vorzustellen.
Wenn Ihr zur Kategorieseite gelangt, seht Ihr, dass die erfolgreich ausgewählte farbliche Gestaltung Eure Produkte betont. Sowohl die Brotkrümelnavigation oben links als auch die Kategorieliste unten gewährleisten bequeme Navigation auf der Website.
Produkte wurden in einer Grid-Galerie angeordnet. Mit einem Klick aufs Produktbild öffnet sich ein Fenster mit einer vergrößerten Vorschau. Jede Seite dieser Vorlage wurde im gleichen Stil gestaltet, der das Harmoniegefühl schafft. Dazu bringen ruhige Farben Ruhe ins Design.
Inneres Dashboard
Der Tab Shop befindet sich rechts im MotoCMS 3 Control Panel. Dieses Dashboard zeigt Statistiken und die Liste der letzten Bestellungen. Indem Ihr den Tab Shop anklickt, seht Ihr Bereiche rechts zur Verwaltung des Online-Shops.
Der Bereich Bestellungen
Der jeweilige Bereich ermöglicht es Euch Bestellungen zu verwalten. Hier werden alle bestehenden Bestellungen mit ihren Status (ausstehend, bestätigt, in Erwartung, abgeschlossen usw.) angezeigt. Hier könnt Ihr auch die Bestellungen manuell für diejenigen Kunden hinzufügen, die schon Konten auf Eurer Website haben. Zu jeder Bestellung gehören Versand- und Zahlungsinformationen, der Preis und die Anzahl der bestellten Artikel. Ihr könnt auch das Datum (wann das Produkt geliefert wurde) überprüfen und erfahren, ob das Produkt erfolgreich geliefert wurde.
Der Bereich Produkte
Der jeweilige Bereich gibt Euch die Möglichkeit Euren Online-Shop mit Produkten zu füllen, sie nach Kategorien zu sortieren und nach Euren Bedürfnissen zu verwalten. Außerdem könnt Ihr hier Kategorien verwalten und Rabatte auf bestimmte Produktkategorien gewähren.
Katalog. Die vollständige Produktliste steht Euch hier zur Verfügung. Fügt mehr Produkte hinzu, indem Ihr den Button “Neu hinzufügen” anklickt. Danach könnt Ihr sogar entsprechende Bilder hochladen und ausführliche Beschreibungen (dazu gehören SKU, Titel, Beschreibung usw.) hinzufügen.
Es ist auch möglich einen Status fürs Produkt festzulegen, wenn dieses oder jenes Produkt “Neu” oder “Nicht auf Lager” ist. Je nach Bedarf könnt Ihr Produkte, die nicht auf Lager sind, unsichtbar machen oder zeitweilig aus dem Katalog entfernen.
Marken und Kategorien. Die beiden Bereiche machen die Kategorisierung von Produkten benutzerfreundlicher. Ihr könnt verschiedene Produktkategorien erstellen und dadurch Nutzern bei der Suche nach interessanten Produkten helfen.
Es lohnt sich Produkte nach Marken zu sortieren und mit MotoCMS erfüllt Ihr dies ganz einfach. Markennamen erscheinen auf der Produktseite, das bedeutet, dass Ihr Produkte einer Marke aus der Dropdown Liste zuweisen könnt.
Rabatte. Mühelos stellt Ihr in diesem Bereich Rabatte nicht nur auf Produkte sondern auch Produktkategorien ein. Gutscheincodes werden hier auch generiert. Ihr sollt nur einen gewünschten Rabattsatz auswählen, einen Gutscheincode eingeben und seine Gültigkeitsdauer festlegen.
Eigenschaften. Dieser Bereich ermöglicht es Euch jedes Produkt genauer zu beschreiben. Ihr könnt zusätzliche Eigenschaften (z.B. Stoff, Herstellerland usw.) hinzufügen und eine ausführliche Beschreibung (Viskose, Seide, Baumwolle usw.) schreiben.
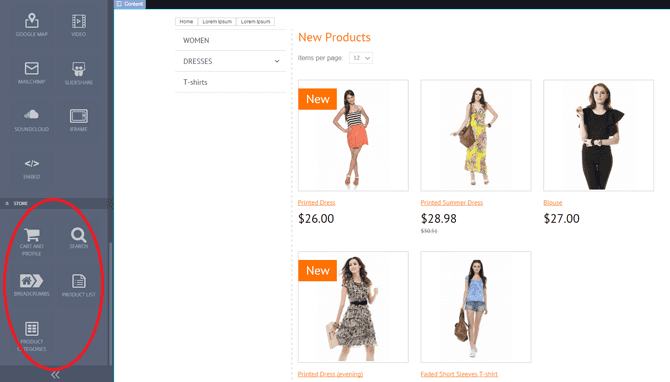
Widgets im Shopbereich
Um eine traumhafte Hauptseite im Ergebnis zu erhalten, steht Euch ein spezieller Widget-Bereich im Control Panel zur Verfügung. Zu ihm gehören die folgenden Widgets:
- Produktliste. Es ermöglicht Euch, eine Gruppe von Produkten mit ihren Bildern, Titeln, Preisen darzustellen;
- Produktkategorien. Es ermöglicht Euch, Produktkategorien neben der Produktliste anzuzeigen;
- Brotkrümelnavigation. Es ermöglicht Euch, eine Brotkrümelnavigation zur Seite hinzuzufügen;
- Warenkorb und Profil. Es ermöglicht Euch, den Button Warenkorb oder Profil zu erstellen, der den Kunden zu seinem eigenen Warenkorb leiten wird;
- Suche. Es ermöglicht Euch, das Suchfeld zu integrieren.
Je nach Bedarf könnt Ihr andere verfügbaren Widgets im Control Panel zu Eurem Online-Shop hinzufügen. Achtet nur darauf, dass solche Widgets wie “Suche” und “Warenkorb und Profil” nur im Header oder Footer platziert werden können.
Widget Produktliste
Mithilfe dieses Widgets wird das Aussehen von Produkten auf der Hauptseite oder Kategorieseite erstellt. Ihr platziert dieses Widget in dem Inhaltsplatzhalter und stellt es nach euren Bedürfnissen ein. Danach wählt die Anzahl der Artikel, die auf einer Seite angezeigt werden, und die Anzahl der Produkte in einer Reihe (von 1 bis 4) aus.
Das Aussehen der Produkte in der Produktliste kann auch angepasst werden. Damit Vorschaubilder in einer Lightbox geöffnet werden können, sollt Ihr entweder Voreinstellungen für Vorschaubilder wählen oder die Option “Vorschaubilder beim Klick vergrößern” anklicken.
Widgets Produktseite
Innerhalb dieses Bereiches findet Ihr ein Standardlayout für die Produktseite, das Ihr mithilfe der Widgets aus der linken Seitenleiste anpassen könnt. Zu den Widgets Produktseite gehören vier Widgets für den Shopbereich (Produktkategorien, Warenkorb und Profil, Brotkrümelnavigation und Suche) und acht zusätzliche:
- Produkttitel. Ihr könnt einen Produkttitel zur Seite hinzufügen;
- Beschreibung. Ihr könnt ausführliche Produktbeschreibungen hinzufügen;
- Kurze Beschreibung. Diese kurze Beschreibung wird auf der Kategorieseite, auf der alle Produkte sich befinden, dargestellt;
- Bewertung. Fügt “Sternebewertung” zu Euren Produkten hinzu, um Kunden zu motivieren, eine Produktbewertung zu schreiben;
- Eigenschaften. Dazu gehören der Markenname eines Produktes und seine SKU-Nummer;
- Produktoptionen. Fügt Eigenschaften eines Produktes hinzu, um es ausführlicher zu beschreiben;
- Produktpreis. Ihr könnt den Produktpreis festlegen;
- Mediengalerie. Fügt die Galerie mit entsprechenden Bilder hinzu, um Produkte anschaulich zu zeigen.
Ihr könnt diese Widgets, wie Ihr es wollt, platzieren, um ein Layout, das Euren Bedürfnissen entspricht, im Ergebnis zu erhalten. Außerdem ist es möglich verschiedene Voreinstellungen für die Widgets Produktpreis und Produkttitel festzulegen.
Hier gibt es auch Buttons, die es Euren Kunden ermöglichen, die Produkte auf der Produktseite zu kaufen: Jetzt kaufen und Zum Warenkorb hinzufügen. Der Button Zum Warenkorb hinzufügen hat eine Option, die den Kunden zu seinem Warenkorb weiterleitet, nachdem er diesen Button angeklickt hat.
Kunden-Bereich
In jeweiligem Bereich werden Informationen über Eure Kunden gesammelt. Darüber hinaus habt Ihr die Möglichkeit neue Kunden hinzuzufügen, wenn Ihr ihre E-Mail-Adressen und Telefonnummern haben. Alle Kundenbestellungen können in Kundenkonten verfolgt werden.
Einstellungen
Dieser Bereich ermöglicht es Euch andere nützlichen Funktionen für den Online-Shop festzulegen. So könnt Ihr hier Zahlungssysteme (PayPal und 2Checkout sind schon verfügbar) einrichten. Wählt gewünschte Währungen und Steueroptionen aus.
Ihr könnt auch E-Mail-Einstellungen und Nachrichtenvorlagen festlegen, um mit den Kunden in Kontakt immer zu sein. Vergesst nicht die E-Mail-Adresse zu schützen, indem Ihr das richtige Serverprotokoll (SMTP oder Simple Mail Transfer Protocol) wählt.
Nur ein Klick und Ihr macht den Weg von dieser neuen MotoCMS 3 E-commerce Vorlage zu Eurem zukünftigen Online-Shop kürzer!
Dieser Artikel wurde aus dem Englischen übersetzt. Das Original findet ihr hier The Very First MotoCMS 3 eCommerce Template Is On Its Way!