Close-Up Porträtfotos als eine feine Tendenz im Web Design
Aussagekräftige Bilder auf einer Website sind eine Art Geheimschlüssel. Sie betonen zusätzlich die Botschaft des Textes, führen den Blick des Lesers durch die Seite und halten Balance zwischen visuellen und schriftlichen Informationen. Die Erstellung eines ansprechenden und konsistenten visuellen Bereiches ist die primäre Aufgabe für jeden Designer, denn es ist wirklich entscheidend, die Aufmerksamkeit des Users auf den Website-Inhalt zu lenken.
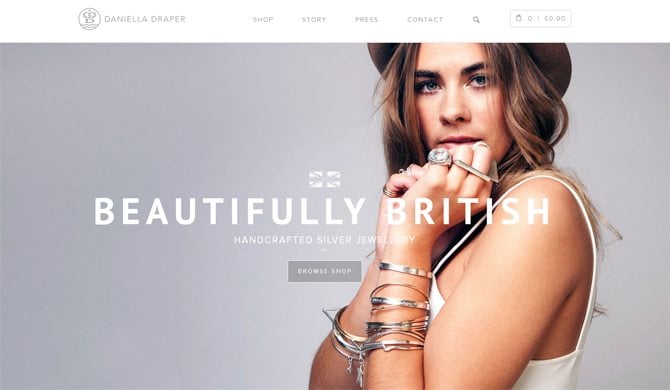
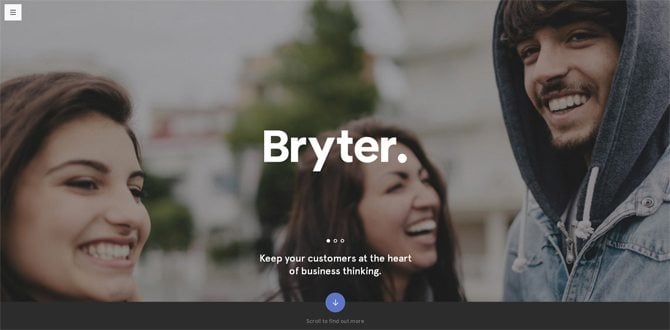
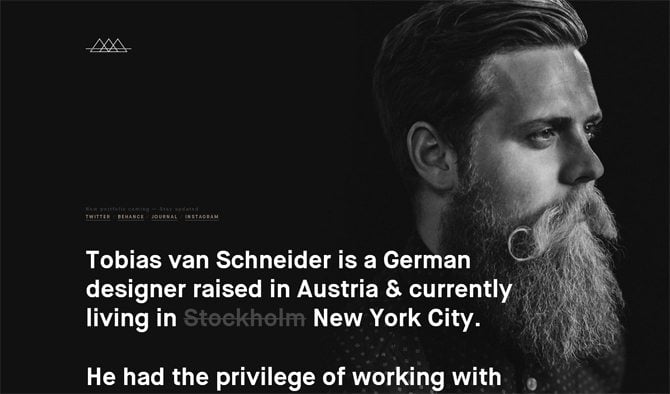
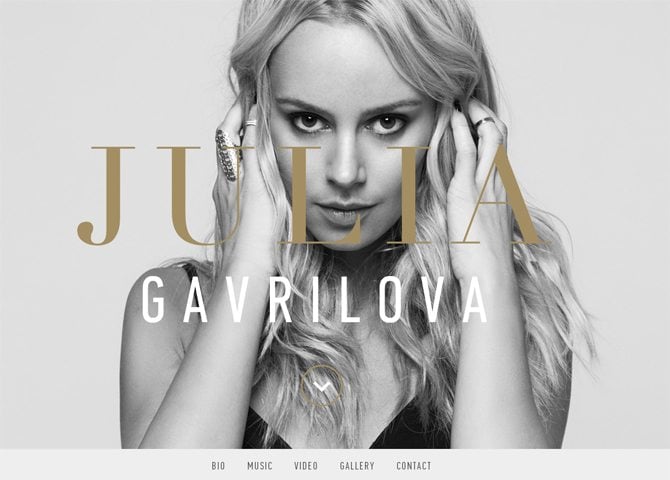
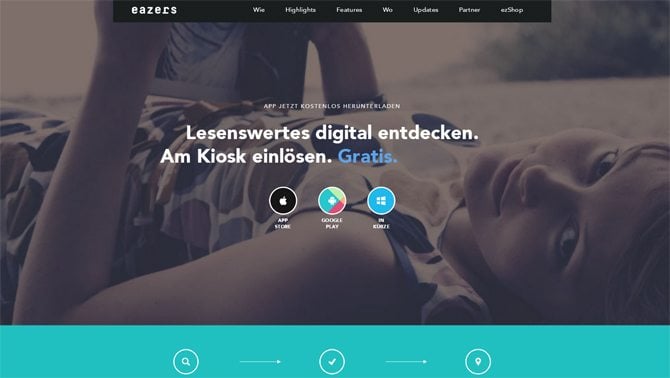
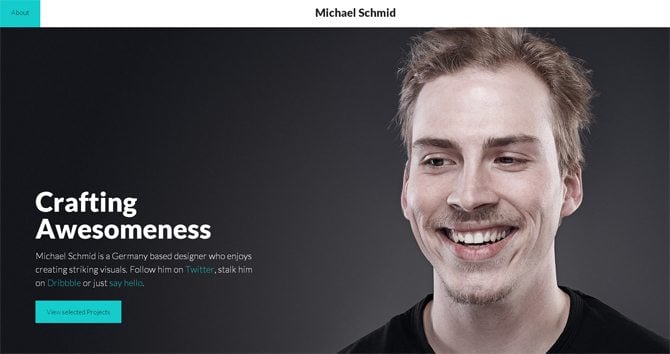
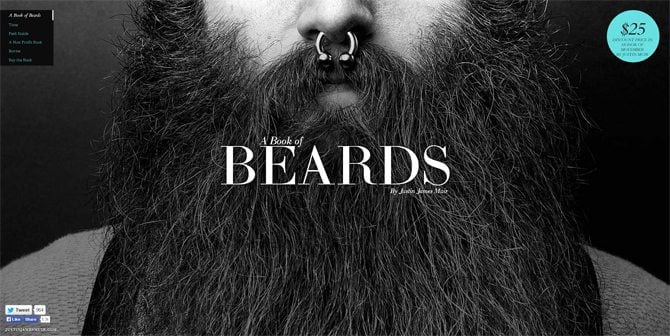
Immer häufiger wählen Designer große Bilder in ihren Entwürfen, vor allem Close-Ups, die eine enorme grafische Wirkung auf die Betrachter haben. Diese Porträts, als ein einflussreiches Werkzeug innerhalb des Designs, werden in den tollen Beispielen unten angezeigt.
Zunächst werden wir uns ansehen, wie visuelle Elemente innerhalb des Designs funktionieren. Eine Liste von Fakten wird ein bisschen mehr darüber erzählen, wie man sie zielgerichtet einsetzt:
- Bilder sind in erster Linie für die Unterstützung des Website-Inhalts verantwortlich. Sie vermitteln Geschäftsideen und helfen beim Aufbau einer starken visuellen Verbindung zu den Besuchern.
- Sie priorisieren die Informationen. Optische Akzente werden häufig verwendet, um die wichtigsten Kernpunkte zu unterstreichen.
- Sie führen den Leser durch die Website. Ein gut organisierter visueller Bereich des Designs erleichtert die Navigation, indem er den Besuchern auch optisch den richtigen Weg aufzeigt.
Visueller Bereich des Designs
Eine gute visuelle Unterstützung eines jeden Designs gibt der Webseite einen attraktiven Look sowie eine schöne Stimmung und bereitet so den Besuchern eine Menge Spaß damit zu arbeiten. Fotos, Icons, Buttons, Hintergründe - all diese Elemente zusammen bilden den visuellen Bereich des Layouts. Heutzutage diktiert eine flache Design-Ausrichtung einen reduktionistischen Ansatz für den Look der Website, und darum sind die meisten ihrer Elemente klein, hübsch und ausgefeilt. Linienförmige oder lange Shadow-Icons, Ghost-Buttons, Schieberegler mit Breitband-Fotos, unscharfe Bilder sind heutzutage favorisiert. Das Einbeziehen von großen Hintergrundbildern auf Webseiten ist eine zusätzliche weit verbreitete Technik. Solche Bilder können in der Kopfzeile der Seite, oder im ganzen Hauptteil implementiert werden. Hintergrundbilder schaffen eine bestimmte Stimmung, kreieren eine anziehende Optik und heißen die Menschen willkommen.
Aktuelle Tendenzen
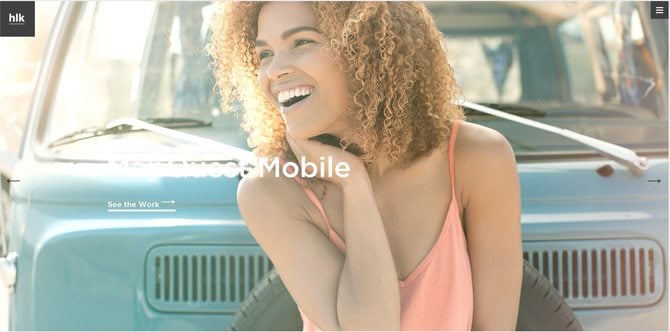
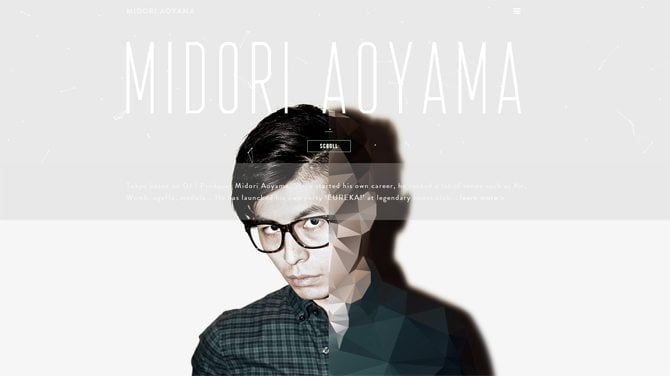
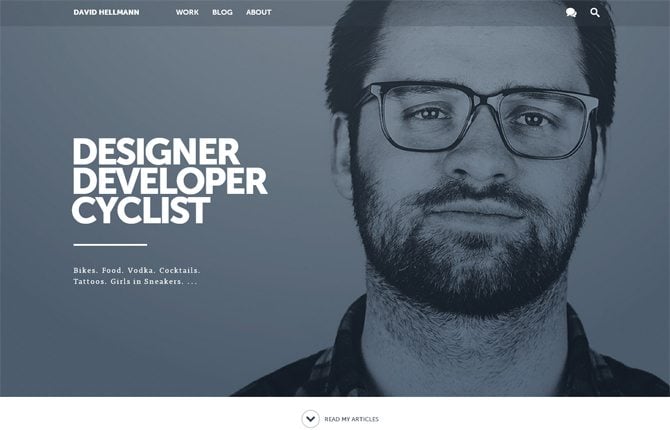
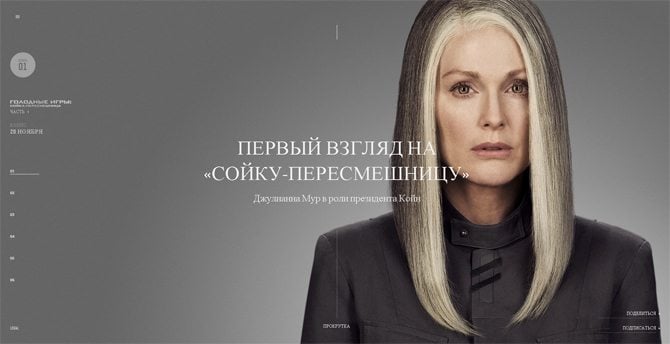
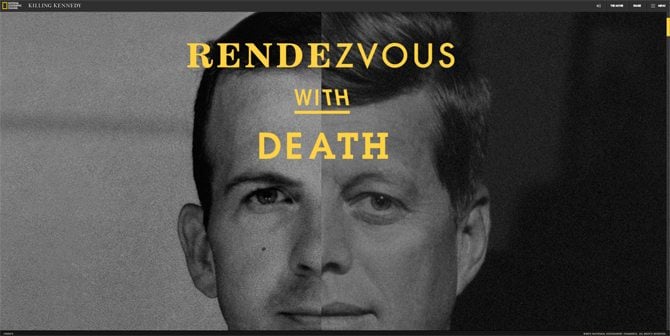
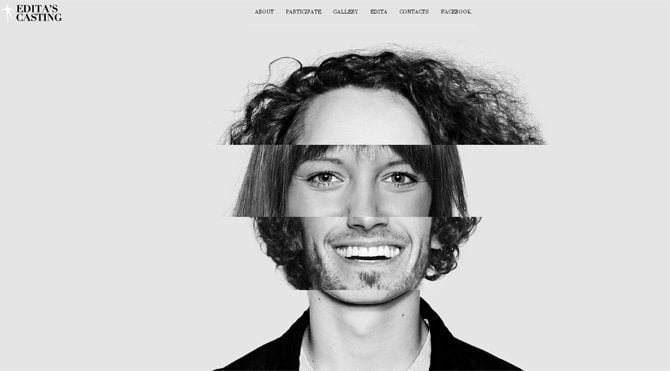
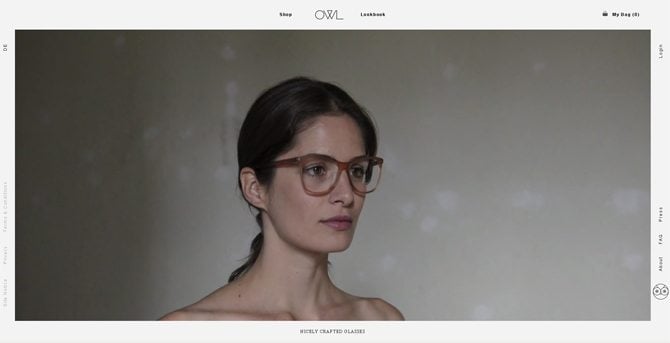
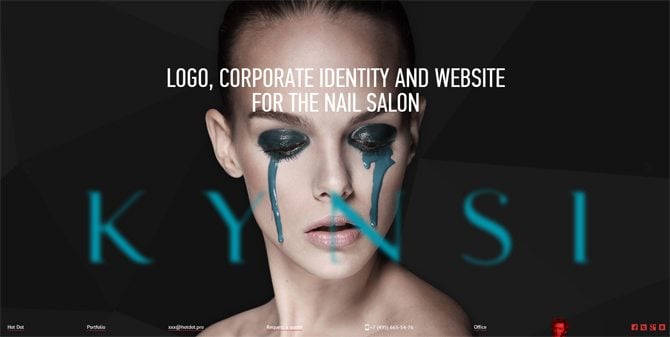
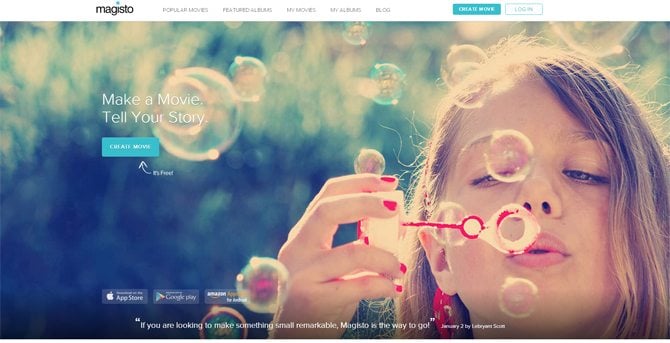
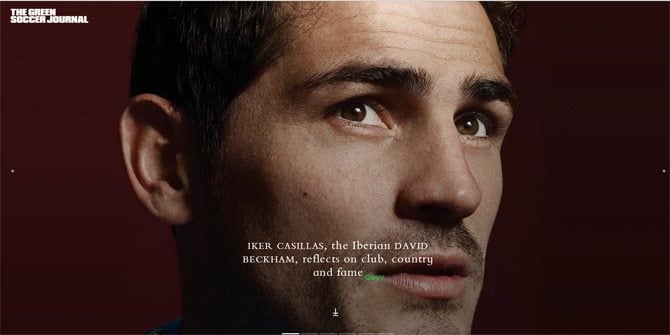
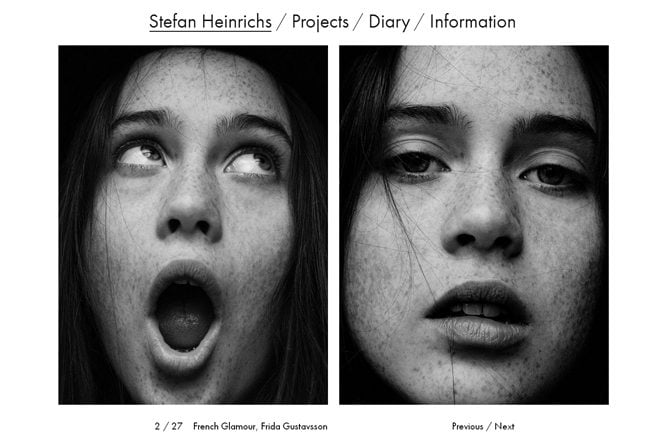
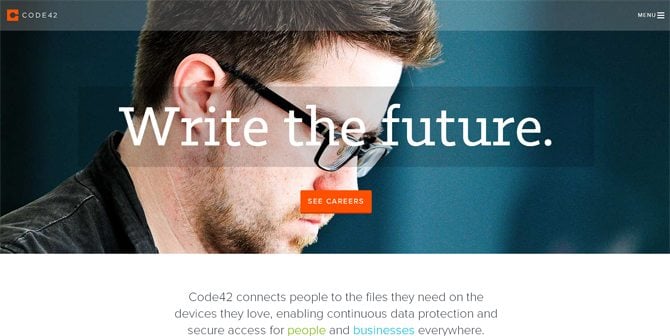
Close-Up Porträt Fotos sind also eine echte aktuelle Tendenz im Web-Design heutzutage. Du täuschst dich, wenn du denkst, dass nur Mode- oder Fotoprojekte es verwenden. Wirtschaft, Bildung, Medizin, Kunst-Websites implementieren erfolgreich Porträts, um ihre Designs persönlicher zu gestalten, ihnen eine schöne einzigartige Note zu verleihen und den menschlichen Aspekt hervorzuheben. Eigentlich ist es das das Hauptziel (zusammen mit dem visuellen Effekt) der Verwendung von Close-Up Porträts. Wenn ein Designer ein schönes Porträt auswählt, das zu dem Gesamteindruck der Website passt, gilt die oben genannte Mission als erfüllt. Schau dir an, wie es in einigen der unten aufgeführten Websites vollbracht wurde.
* * *
* * *
* * *
* * *
* * *
* * *
* * *
* * *
* * *
* * *
* * *
* * *
* * *
* * *
* * *
* * *
* * *
* * *
* * *
* * *
* * *
* * *
* * *
* * *
* * *
Das war’s Leute! Wenn ihr zufällig mal über andere Websites mit Close-up Porträts stolpert, teilt gern eure Links in den Kommentaren unten. Ich wünsche euch allen einen tollen Tag!
Dieser Artikel wurde aus dem Englischen übersetzt. Das Original findest du hier: Close Up Portrait Photos As a Natty Tendency in Web Design